jQuery EasyUI 佈局插件 - Layout 佈局
 jQuery EasyUI 插件
jQuery EasyUI 插件
通過 $.fn.layout.defaults 重寫默認的 defaults。
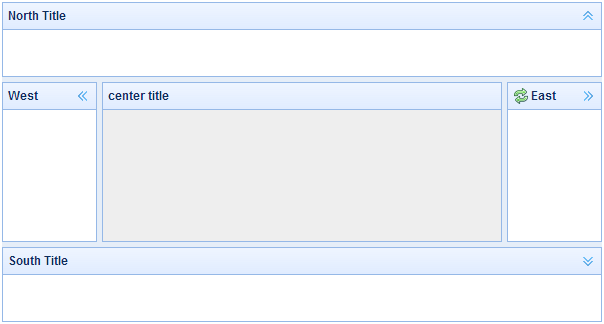
佈局(layout)是有五個區域(北區 north、南區 south、東區 east、西區 west 和中區 center)的容器。中間的區域面板是必需的,邊緣區域面板是可選的。每個邊緣區域面板可通過拖拽邊框調整尺寸,也可以通過點擊折疊觸發器來折疊面板。佈局(layout)可以嵌套,因此用戶可建立複雜的佈局。

依賴
- panel
- resizable
用法
創建佈局(Layout)
1、通過標記創建佈局(Layout)。
添加 'easyui-layout' class 到 <div> 標記。
<div id="cc" class="easyui-layout" style="width:600px;height:400px;">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</div>
2、在整個頁面上創建佈局(Layout)。
<body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</body>
3、創建嵌套佈局。
請注意,內部佈局的西區面板是折疊的。
<body class="easyui-layout">
<div data-options="region:'north'" style="height:100px"></div>
<div data-options="region:'center'">
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'west',collapsed:true" style="width:180px"></div>
<div data-options="region:'center'"></div>
</div>
</div>
</body>
4、通過 ajax 加載內容。
佈局(layout)是基於面板(panel)創建的。各區域面板提供從 URL 動態加載內容的內建支持。使用動態加載技術,用戶可以讓他們的佈局頁面更快地顯示。
<body class="easyui-layout">
<div data-options="region:'west',href:'west_content.php'" style="width:180px" ></div>
<div data-options="region:'center',href:'center_content.php'" ></div>
</body>
折疊佈局面板(Collpase Layout Panel)
$('#cc').layout();
// collapse the west panel
$('#cc').layout('collapse','west');
通過工具按鈕添加西區面板
$('#cc').layout('add',{
region: 'west',
width: 180,
title: 'West Title',
split: true,
tools: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},{
iconCls:'icon-remove',
handler:function(){alert('remove')}
}]
});
佈局選項(Layout Options)
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| fit | boolean | 當設置為 true 時,就設置佈局(layout)的尺寸適應它的父容器。當在 'body' 標籤上創建佈局(layout)時,它將自動最大化到整個頁面的全部尺寸。 | false |
區域面板選項(Region Panel Options)
區域面板選項(Region Panel Options)是定義在面板(panel)組件中,下麵是一些共同的和新增的屬性:
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| title | string | 佈局面板(layout panel)的標題文本。 | null |
| region | string | 定義佈局面板(layout panel)的位置,其值是下列之一:north、south、east、west、center。 | |
| border | boolean | 當設置為 true 時,就顯示佈局面板(layout panel)的邊框。 | true |
| split | boolean | 當設置為 true 時,就顯示拆分欄,用戶可以用它改變面板(panel)的尺寸。 | false |
| iconCls | string | 在面板(panel)頭部顯示一個圖示的 CSS class。 | null |
| href | string | 從遠程站點加載數據的 URL 。 | null |
| collapsible | boolean | 定義是否顯示可折疊按鈕。 | true |
| minWidth | number | 面板(panel)最小寬度。 | 10 |
| minHeight | number | 面板(panel)最小高度。 | 10 |
| maxWidth | number | 面板(panel)最大寬度。 | 10000 |
| maxHeight | number | 面板(panel)最大高度。 | 10000 |
方法
| 名稱 | 參數 | 描述 |
|---|---|---|
| resize | none | 設置佈局(layout)的尺寸。 |
| panel | region | 返回指定的面板(panel),'region' 參數可能的值是:'north'、'south'、'east'、'west'、'center'。 |
| collapse | region | 折疊指定的面板(panel),'region' 參數可能的值是:'north'、'south'、'east'、'west'。 |
| expand | region | 展開指定的面板(panel),'region' 參數可能的值是:'north'、'south'、'east'、'west'。 |
| add | options | 添加一個指定的面板(panel),options 參數一個配置對象,更多細節請參閱標籤頁面板(tab panel)屬性。 |
| remove | region | 移除指定的面板(panel),'region' 參數可能的值:'north'、'south'、'east'、'west'。 |
 jQuery EasyUI 插件
jQuery EasyUI 插件
