jQuery EasyUI 數據網格 - 創建複雜工具欄
數據網格(datagrid)的工具欄(toolbar)可以包含按鈕及其他組件。 您可以通個一個已存在的 DIV 標籤來簡單地定義工具欄佈局,該 DIV 標籤將成為數據網格(datagrid)工具欄的內容。 本教程將向您展示如何創建數據網格(datagrid)組件的複雜工具欄。

創建工具欄(Toolbar)
<div id="tb" style="padding:5px;height:auto"> <div style="margin-bottom:5px"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true"></a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true"></a> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true"></a> <a href="#" class="easyui-linkbutton" iconCls="icon-cut" plain="true"></a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true"></a> </div> <div> Date From: <input class="easyui-datebox" style="width:80px"> To: <input class="easyui-datebox" style="width:80px"> Language: <input class="easyui-combobox" style="width:100px" url="data/combobox_data.json" valueField="id" textField="text"> <a href="#" class="easyui-linkbutton" iconCls="icon-search">Search</a> </div> </div>
創建數據網格(DataGrid)
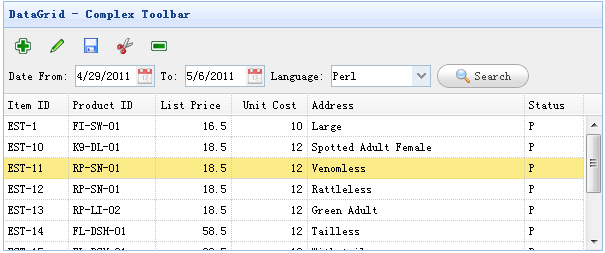
<table class="easyui-datagrid" style="width:600px;height:250px" url="data/datagrid_data.json" title="DataGrid - Complex Toolbar" toolbar="#tb" singleSelect="true" fitColumns="true"> <thead> <tr> <th field="itemid" width="60">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" align="right" width="70">List Price</th> <th field="unitcost" align="right" width="70">Unit Cost</th> <th field="attr1" width="200">Address</th> <th field="status" width="50">Status</th> </tr> </thead> </table>
正如您所看到的,數據網格(datagrid)的工具欄域對話框(dialog)相似。我們不需要寫任何的 javascript 代碼,就能創建帶有複雜工具欄的數據網格(datagrid)。
