jQuery EasyUI 窗口 - 自定義窗口工具欄
默認情況下,窗口(window)有四個工具:collapsible、minimizable、maximizable 和 closable。比如我們定義以下窗口(window):
<div id="win" class="easyui-window" title="My Window" style="padding:10px;width:200px;height:100px;"> window content </div>

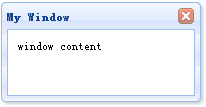
如需自定義工具,設置該工具為 true 或者 false。比如我們希望定義一個窗口(window),僅僅擁有一個可關閉的工具。您應該設置任何其他工具為 false。我們可以在標記中或者通過 jQuery 代碼定義 tools 屬性。現在我們使用 jQuery 代碼來定義窗口(window):
$('#win').window({
collapsible:false,
minimizable:false,
maximizable:false
});

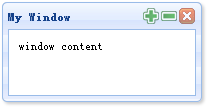
如果我們希望添加自定義的工具到窗口(window),我們可以使用 tools 屬性。作為實例演示,我們添加兩個工具到窗口(window):
$('#win').window({
collapsible:false,
minimizable:false,
maximizable:false,
tools:[{
iconCls:'icon-add',
handler:function(){
alert('add');
}
},{
iconCls:'icon-remove',
handler:function(){
alert('remove');
}
}]
});