Angular 2 教學

Angular2 是一款開源JavaScript庫,由Google維護,用來協助單一頁面應用程式運行。
Angular2 是 Angular 1.x 的升級版本,性能上得到顯著的提高,能很好的支持 Web 開發組件。
Angular2 發佈於2016年9月份,它是基於ES6來開發的。
學習本教程需要的基礎知識
學習本教程前,你需要具備基本的前端基礎:HTML、CSS、JavaScript。此外你還需要瞭解 NPM 及 TypeScript。
Angular2.x與Angular1.x 的區別
Angular2.x與Angular1.x 的區別類似 Java 和 JavaScript 或者說是雷鋒與雷峰塔的區別,所以在學習Angular2.x時大家需要做好重新學習一門語言的心裏準備。
運行條件!
由於目前各種環境(流覽器或 Node)暫不支持ES6的代碼,所以需要一些shim和polyfill(IE需要)讓ES6寫的代碼能夠轉化為ES5形式並可以正常運行在流覽器中。

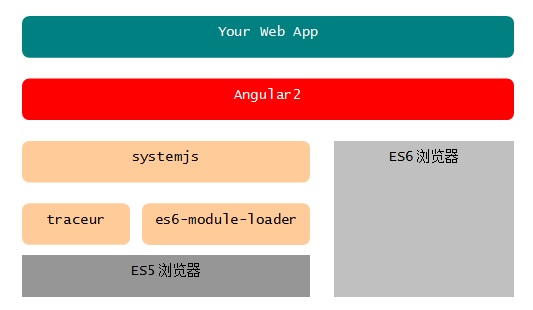
從上圖可以看出在 Es5 流覽器下需要以下模組加載器:
systemjs - 通用模組加載器,支持AMD、CommonJS、ES6等各種格式的JS模組加載。
es6-module-loader - ES6模組加載器,systemjs會自動加載這個模組。
traceur - ES6轉碼器,將ES6代碼轉換為當前流覽器支持的ES5代碼,systemjs會自動加載 這個模組。
相關參考文檔
- Angular 官網:https://angular.io/
- Angular 官方文檔:https://angular.io/docs/ts/latest/quickstart.html
- Angular 中文文檔:https://angular.cn/docs
- Angular Github:https://github.com/angular/angular
