jQuery EasyUI 應用 - 創建 CRUD 應用
數據收集並妥善管理數據是網路應用共同的必要。CRUD 允許我們生成頁面列表,並編輯資料庫記錄。本教學將向你演示如何使用 jQuery EasyUI 框架實現一個 CRUD DataGrid。
我們將使用下麵的插件:
- datagrid:向用戶展示列表數據。
- dialog:創建或編輯一條單一的用戶資訊。
- form:用於提交表單數據。
- messager:顯示一些操作資訊。
步驟 1:準備資料庫
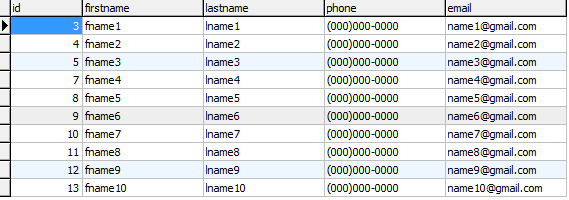
我們將使用 MySql 資料庫來存儲用戶資訊。創建資料庫和 'users' 表。

步驟 2:創建 DataGrid 來顯示用戶資訊
創建沒有 javascript 代碼的 DataGrid。
<table id="dg" title="My Users" class="easyui-datagrid" style="width:550px;height:250px" url="get_users.php" toolbar="#toolbar" rownumbers="true" fitColumns="true" singleSelect="true"> <thead> <tr> <th field="firstname" width="50">First Name</th> <th field="lastname" width="50">Last Name</th> <th field="phone" width="50">Phone</th> <th field="email" width="50">Email</th> </tr> </thead> </table> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a> </div>
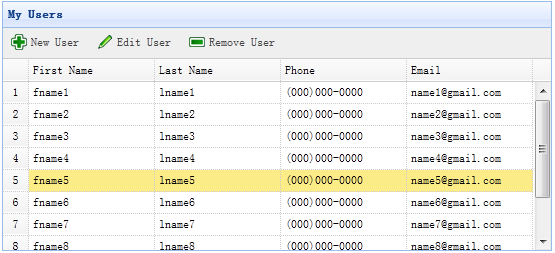
我們不需要寫任何的 javascript 代碼,就能向用戶顯示列表,如下圖所示:

DataGrid 使用 'url' 屬性,並賦值為 'get_users.php',用來從伺服器檢索數據。
get_users.php 檔的代碼
$rs = mysql_query('select * from users');
$result = array();
while($row = mysql_fetch_object($rs)){
array_push($result, $row);
}
echo json_encode($result);
步驟 3:創建表單對話框
我們使用相同的對話框來創建或編輯用戶。
<div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">User Information</div>
<form id="fm" method="post">
<div class="fitem">
<label>First Name:</label>
<input name="firstname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Last Name:</label>
<input name="lastname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Phone:</label>
<input name="phone">
</div>
<div class="fitem">
<label>Email:</label>
<input name="email" class="easyui-validatebox" validType="email">
</div>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</div>
這個對話框已經創建,也沒有任何的 javascript 代碼:。

步驟 4:實現創建和編輯用戶
當創建用戶時,打開一個對話框並清空表單數據。
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','New User');
$('#fm').form('clear');
url = 'save_user.php';
}
當編輯用戶時,打開一個對話框並從 datagrid 選擇的行中加載表單數據。
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','Edit User');
$('#fm').form('load',row);
url = 'update_user.php?id='+row.id;
}
'url' 存儲著當保存用戶數據時表單回傳的 URL 地址。
步驟 5:保存用戶數據
我們使用下麵的代碼保存用戶數據:
function saveUser(){
$('#fm').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
if (result.errorMsg){
$.messager.show({
title: 'Error',
msg: result.errorMsg
});
} else {
$('#dlg').dialog('close'); // close the dialog
$('#dg').datagrid('reload'); // reload the user data
}
}
});
}
提交表單之前,'onSubmit' 函數將被調用,該函數用來驗證表單字段值。當表單字段值提交成功,關閉對話框並重新加載 datagrid 數據。
步驟 6:刪除一個用戶
我們使用下麵的代碼來移除一個用戶:
function destroyUser(){
var row = $('#dg').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','Are you sure you want to destroy this user?',function(r){
if (r){
$.post('destroy_user.php',{id:row.id},function(result){
if (result.success){
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.errorMsg
});
}
},'json');
}
});
}
}

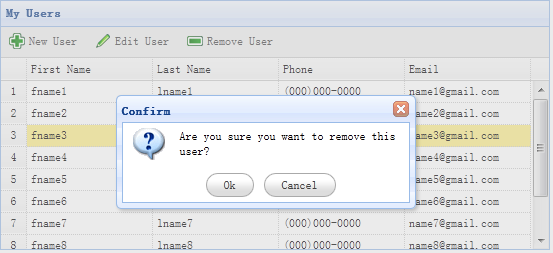
移除一行之前,我們將顯示一個確認對話框讓用戶決定是否真的移除該行數據。當移除數據成功之後,調用 'reload' 方法來刷新 datagrid 數據。
步驟 7:運行代碼
開啟 MySQL,在流覽器運行代碼。
