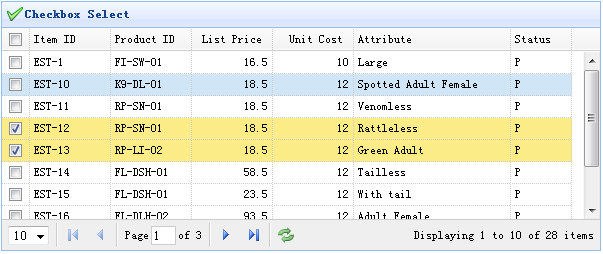
jQuery EasyUI 數據網格 - 添加複選框
本實例演示如何放置一個複選框列到數據網格(DataGrid)。通過複選框,用戶將可以選擇 選中/取消選中 網格行數據。

為了添加一個複選框列,我們僅僅需要添加一個列的 checkbox 屬性,並設置它為 true。代碼如下所示:
<table id="tt" title="Checkbox Select" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" idField="itemid" pagination="true" iconCls="icon-save"> <thead> <tr> <th field="ck" checkbox="true"></th> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Status</th> </tr> </thead> </table>
以上代碼添加了一個帶有 checkbox 屬性的列,所以它將成為複選框列。如果 idField 屬性已設置,數據網格(DataGrid)的選擇集合將在不同的頁面保持。
