jQuery EasyUI 菜單與按鈕 - 創建鏈接按鈕(Link Button)
通常情況下,使用 <button> 元素來創建按鈕,而鏈接按鈕(Link Button)則是使用 <a> 元素來創建的。所以實際上一個鏈接按鈕(Link Button)就是一個顯示為按鈕樣式的 <a> 元素。

為了創建鏈接按鈕(Link Button),所有您需要做的就是添加一個名為 'easyui-linkbutton' 的 class 屬性到 <a> 元素:
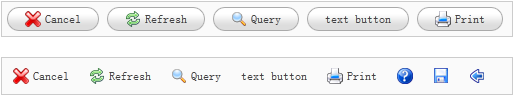
<div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton">text button</a> <a href="#" class="easyui-linkbutton" iconCls="icon-print">Print</a> </div> <div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton" plain="true">text button</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-print">Print</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-back"></a> </div>
正如您所看到的,iconCls 屬性是一個 icon 的 CSS class 樣式,它在按鈕上顯示一個 icon 圖片。
有時候您需要禁用鏈接按鈕(Link Button)或者啟用它,下麵的代碼演示了如何禁用一個鏈接按鈕(Link Button):
$(selector).linkbutton('disable'); // call the 'disable' method
