jQuery EasyUI 簡介
jQuery EasyUI 是一個基於 jQuery 的框架,集成了各種用戶介面插件。

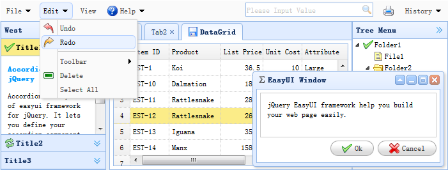
什麼是 jQuery EasyUI
jQuery EasyUI 框架提供了創建網頁所需的一切,幫助您輕鬆建立站點。
- easyui 是一個基於 jQuery 的框架,集成了各種用戶介面插件。
- easyui 提供建立現代化的具有交互性的 javascript 應用的必要的功能。
- 使用 easyui,您不需要寫太多 javascript 代碼,一般情況下您只需要使用一些 html 標記來定義用戶介面。
- HTML 網頁的完整框架。
- easyui 節省了開發產品的時間和規模。
- easyui 非常簡單,但是功能非常強大。

jQuery EasyUI 下載
您可以從 http://www.jeasyui.com/download/index.php 上下載您需要的 jQuery EasyUI 版本。
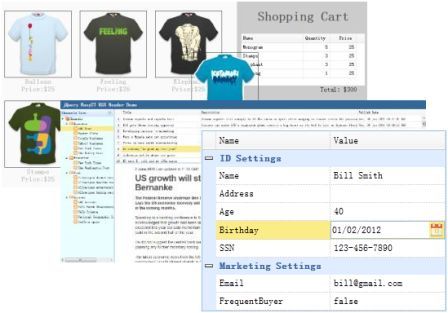
輕鬆使用 jQuery 和 HTML5
jQuery EasyUI 提供易於使用的組件,它使 Web 開發人員快速地在流行的 jQuery 核心和 HTML5 上建立程式頁面。 這些功能使您的應用適合今天的網路。 有兩個方法聲明的 UI 組件:
1. 直接在 HTML 聲明組件。
<div class="easyui-dialog" style="width:400px;height:200px"
data-options="title:'My Dialog',collapsible:true,iconCls:'icon-ok',onOpen:function(){}">
dialog content.
</div>
2. 編寫 JavaScript 代碼來創建組件。
<input id="cc" style="width:200px" />
$('#cc').combobox({
url: ...,
required: true,
valueField: 'id',
textField: 'text'
});
