jQuery EasyUI 數據網格 - 合併單元格
數據網格(datagrid)經常需要合併一些單元格。本教學將向您展示如何在數據網格(datagrid)中合併單元格。
為了合併數據網格(datagrid)單元格,只需簡單地調用 'mergeCells' 方法,並傳入合併資訊參數,告訴數據網格(datagrid)如何合併單元格。在所有合併的單元格中,除了第一個單元格,其他單元格在合併後被隱藏。

創建數據網格(DataGrid)
<table id="tt" title="Merge Cells" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save" rownumbers="true" idField="itemid" pagination="true"> <thead frozen="true"> <tr> <th field="productid" width="80" formatter="formatProduct">Product ID</th> <th field="itemid" width="100">Item ID</th> </tr> </thead> <thead> <tr> <th colspan="2">Price</th> <th rowspan="2" field="attr1" width="150">Attribute</th> <th rowspan="2" field="status" width="60" align="center">Stauts</th> </tr> <tr> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> </tr> </thead> </table>
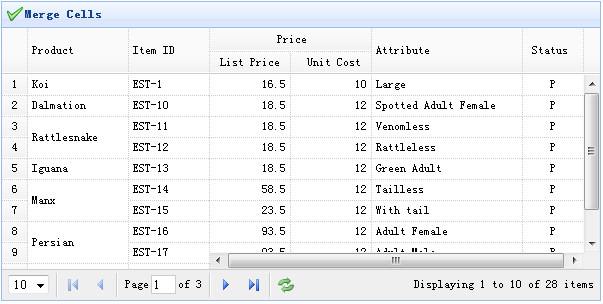
合併單元格
當數據加載之後,我們合併數據網格(datagrid)中的一些單元格,所以放置下麵的代碼在 onLoadSuccess 回調函數中。
$('#tt').datagrid({
onLoadSuccess:function(){
var merges = [{
index:2,
rowspan:2
},{
index:5,
rowspan:2
},{
index:7,
rowspan:2
}];
for(var i=0; i<merges.length; i++)
$('#tt').datagrid('mergeCells',{
index:merges[i].index,
field:'productid',
rowspan:merges[i].rowspan
});
}
});
