jQuery EasyUI 窗口 - 窗口與佈局
Layout 組件可以內嵌在窗口(window)中。我們可以創建一個複雜的佈局窗口,甚至不需要寫任何的 js 代碼。jquery-easyui 框架幫我們在後臺做渲染和調整尺寸。
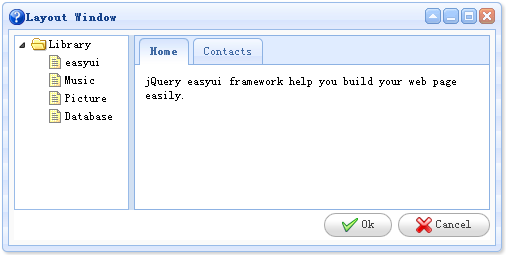
作為一個實例,我們創建一個窗口(window),它包含兩個部分,一個放置在左邊一個放置在右邊。在窗口(window)的左邊我們創建一個樹形菜單(tree),在窗口(window)的右邊我們創建一個 tabs 容器。

<div class="easyui-window" title="Layout Window" icon="icon-help" style="width:500px;height:250px;padding:5px;background: #fafafa;"> <div class="easyui-layout" fit="true"> <div region="west" split="true" style="width:120px;"> <ul class="easyui-tree"> <li> <span>Library</span> <ul> <li><span>easyui</span></li> <li><span>Music</span></li> <li><span>Picture</span></li> <li><span>Database</span></li> </ul> </li> </ul> </div> <div region="center" border="false" border="false"> <div class="easyui-tabs" fit="true"> <div title="Home" style="padding:10px;"> jQuery easyui framework help you build your web page easily. </div> <div title="Contacts"> No contact data. </div> </div> </div> <div region="south" border="false" style="text-align:right;height:30px;line-height:30px;"> <a class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)">Ok</a> <a class="easyui-linkbutton" icon="icon-cancel" href="javascript:void(0)">Cancel</a> </div> </div> </div>
請看上面的代碼,我們僅僅使用了 HTML 標記,一個複雜的佈局窗口(window)將顯示。這就是 jquery-easyui 框架,簡單而強大。
