jQuery EasyUI 表單 - 表單驗證
本教程將向您展示如何驗證一個表單。easyui 框架提供一個 validatebox 插件來驗證一個表單。在本教程中,我們將創建一個聯繫表單,並應用 validatebox 插件來驗證表單。然後您可以根據自己的需求來調整這個表單。

創建表單(form)
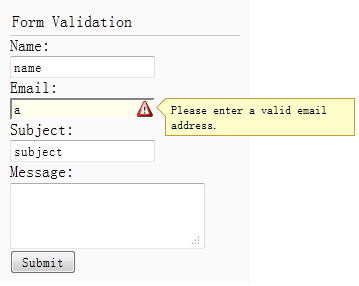
讓我們創建一個簡單的聯繫表單,帶有 name、email、subject 和 message 字段:
<div style="padding:3px 2px;border-bottom:1px solid #ccc">Form Validation</div> <form id="ff" method="post"> <div> <label for="name">Name:</label> <input class="easyui-validatebox" type="text" name="name" required="true"></input> </div> <div> <label for="email">Email:</label> <input class="easyui-validatebox" type="text" name="email" required="true" validType="email"></input> </div> <div> <label for="subject">Subject:</label> <input class="easyui-validatebox" type="text" name="subject" required="true"></input> </div> <div> <label for="message">Message:</label> <textarea name="message" style="height:60px;"></textarea> </div> <div> <input type="submit" value="Submit"> </div> </form>
我們添加一個樣式名為 easyui-validatebox 到 input 標記,所以 input 標記將根據 validType 屬性應用驗證。
當表單無效時阻止表單提交
當用戶點擊表單的 submit 按鈕時,如果表單是無效的,我們應該阻止表單提交。
$('#ff').form({
url:'form3_proc.php',
onSubmit:function(){
return $(this).form('validate');
},
success:function(data){
$.messager.alert('Info', data, 'info');
}
});
如果表單是無效的,將顯示一個提示資訊。
