jQuery EasyUI 數據網格 - 格式化列
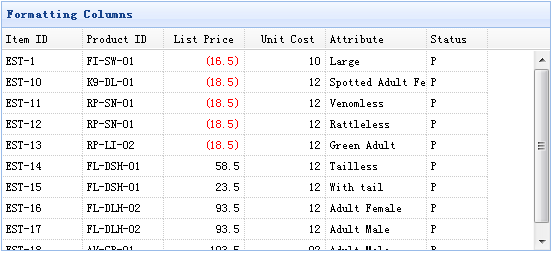
以下實例格式化在 easyui DataGrid 裏的列數據,並使用自定義列的 formatter,如果價格小於 20 就將文本變為紅色。

為了格式化一個數據網格(DataGrid)列,我們需要設置 formatter 屬性,它是一個函數。這個格式化函數包含三個參數:
- value:當前列對應字段值。
- row:當前的行記錄數據。
- index:當前的行下標。
創建數據網格(DataGrid)
<table id="tt" title="Formatting Columns" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right" formatter="formatPrice">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
請注意,'listprice' 字段有一個 'formatter' 屬性,用來指明格式化函數。
寫格式化函數
function formatPrice(val,row){
if (val < 20){
return '<span style="color:red;">('+val+')</span>';
} else {
return val;
}
}
