jQuery EasyUI 數據網格 - 添加分頁組件
本實例演示如何從伺服器端加載數據,如何添加分頁組件(pagination)到數據網格(datagrid)。

創建數據網格(DataGrid)
為了從遠程伺服器端加載數據,您應該設置 'url' 屬性,在您的伺服器端應該返回 JSON 格式數據。請看數據網格(datagrid)文檔得到更多關於它的數據格式資訊。
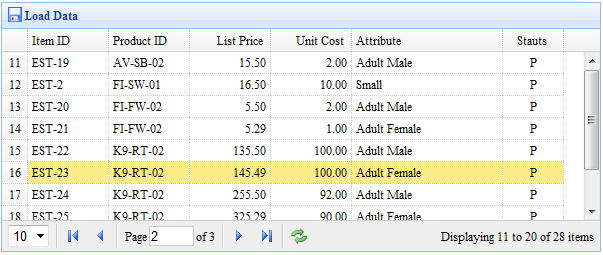
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="datagrid2_getdata.php" title="Load Data" iconCls="icon-save" rownumbers="true" pagination="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
我們定義數據網格(datagrid)列,並設置 'pagination' 屬性為 true,它將在數據網格(datagrid)的底部生成一個分頁(pagination)工具欄。pagination將發送兩個參數到伺服器:
- page:頁碼,起始值 1。
- rows:每頁顯示行。
伺服器端代碼
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
// ...
$rs = mysql_query("select count(*) from item");
$row = mysql_fetch_row($rs);
$result["total"] = $row[0];
$rs = mysql_query("select * from item limit $offset,$rows");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
$result["rows"] = $items;
echo json_encode($result);
