jQuery EasyUI 表單 - 格式化下拉框
本教程向您展示如何創建一個簡單的下拉框(Combobox),讓它在下拉框中顯示圖片項。您可以在下拉框(combobox)上使用 formatter 函數來告訴它如何格式化每一個條目。

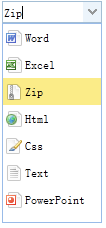
創建圖像下拉框(Combobox)
<input id="cc" style="width:100px" url="data/combobox_data.json" valueField="id" textField="text"> </input>
$('#cc').combobox({
formatter:function(row){
var imageFile = 'images/' + row.icon;
return '<img class="item-img" src="'+imageFile+'"/><span class="item-text">'+row.text+'</span>';
}
});
