jQuery EasyUI 表單 - 過濾下拉數據網格
下拉數據網格(Combogrid)組件和下拉框(Combobox)組件的共同點是,除了都具有下拉麵板以外,它們都是基於數據網格(Datagrid)的。 下拉數據網格(Combogrid)組件可以過濾、分頁,並具有其他一些數據網格(Datagrid)的功能。 本教程向您展示如何在一個下拉數據網格(Combogrid)組件中過濾數據記錄。

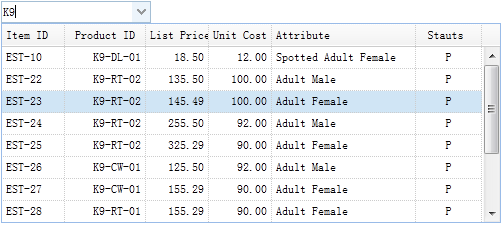
創建下拉數據網格(Combogrid)
<input id="cg" style="width:150px">
$('#cg').combogrid({
panelWidth:500,
url: 'form5_getdata.php',
idField:'itemid',
textField:'productid',
mode:'remote',
fitColumns:true,
columns:[[
{field:'itemid',title:'Item ID',width:60},
{field:'productid',title:'Product ID',align:'right',width:80},
{field:'listprice',title:'List Price',align:'right',width:60},
{field:'unitcost',title:'Unit Cost',align:'right',width:60},
{field:'attr1',title:'Attribute',width:150},
{field:'status',title:'Stauts',align:'center',width:60}
]]
});
下拉數據網格(Combogrid)組件應該定義 'idField' 和 'textField' 屬性。 'idField' 屬性存儲組件值,'textField' 屬性在 input 文本框中顯示文本消息。 下拉數據網格(Combogrid)組件可以以 'local' 或 'remote' 模式過濾記錄。 在遠程(remote)模式中,當用戶輸入字元到 input 文本框中,下拉數據網格(Combogrid)將發送 'q' 參數到遠程伺服器。
伺服器端代碼
form5_getdata.php
$q = isset($_POST['q']) ? strval($_POST['q']) : '';
include 'conn.php';
$rs = mysql_query("select * from item where itemid like '%$q%' or productid like '%$q%'");
$rows = array();
while($row = mysql_fetch_assoc($rs)){
$rows[] = $row;
}
echo json_encode($rows);
