jQuery EasyUI 菜單與按鈕 - 創建分割按鈕(Split Button)
分割按鈕(Split Button)包含一個鏈接按鈕(Link Button)和一個菜單(Menu)。當用戶點擊或者滑鼠懸停在向下箭頭區域,將會顯示一個對應的菜單。本實例演示了如何創建和使用分割按鈕(Split Button)。

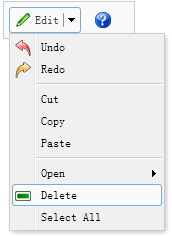
我們創建一個分割按鈕(Split Button)和一個鏈接按鈕(Link Button):
<div style="border:1px solid #ccc;background:#fafafa;padding:5px;width:120px;"> <a href="#" class="easyui-splitbutton" menu="#mm" iconCls="icon-edit">Edit</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> </div> <div id="mm" style="width:150px;"> <div iconCls="icon-undo">Undo</div> <div iconCls="icon-redo">Redo</div> <div class="menu-sep"></div> <div>Cut</div> <div>Copy</div> <div>Paste</div> <div class="menu-sep"></div> <div> <span>Open</span> <div style="width:150px;"> <div>Firefox</div> <div>Internet Explorer</div> <div class="menu-sep"></div> <div>Select Program...</div> </div> </div> <div iconCls="icon-remove">Delete</div> <div>Select All</div> </div>
現在已經定義好了一個分割按鈕(Split Button),您不需要寫任何的 javascript 代碼。
