jQuery EasyUI 菜單與按鈕 - 創建簡單的菜單

菜單(Menu)定義在一些 DIV 標記中,如下所示:
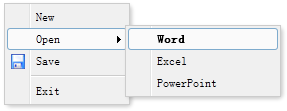
<div id="mm" class="easyui-menu" style="width:120px;">
<div onclick="javascript:alert('new')">New</div>
<div>
<span>Open</span>
<div style="width:150px;">
<div><b>Word</b></div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div icon="icon-save">Save</div>
<div class="menu-sep"></div>
<div>Exit</div>
</div>
當菜單創建之後是不顯示的,調用 'show' 方法顯示它或者調用 'hide' 方法隱藏它:
$('#mm').menu('show', {
left: 200,
top: 100
});
