jQuery EasyUI 樹形菜單 - 創建複雜樹形網格
樹形網格(TreeGrid)可以展示有限空間上帶有多列和複雜數據電子錶格。本教學將演示如何將表格數據排列在分割的網格和多行表頭中,以便組織共同的數據。

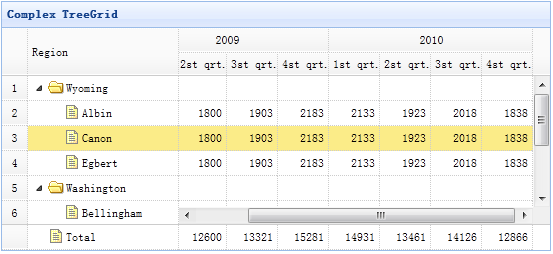
創建樹形網格(TreeGrid)
<table title="Complex TreeGrid" class="easyui-treegrid" style="width:550px;height:250px" url="data/treegrid2_data.json" rownumbers="true" showFooter="true" idField="id" treeField="region"> <thead frozen="true"> <tr> <th field="region" width="150">Region</th> </tr> </thead> <thead> <tr> <th colspan="4">2009</th> <th colspan="4">2010</th> </tr> <tr> <th field="f1" width="50" align="right">1st qrt.</th> <th field="f2" width="50" align="right">2st qrt.</th> <th field="f3" width="50" align="right">3st qrt.</th> <th field="f4" width="50" align="right">4st qrt.</th> <th field="f5" width="50" align="right">1st qrt.</th> <th field="f6" width="50" align="right">2st qrt.</th> <th field="f7" width="50" align="right">3st qrt.</th> <th field="f8" width="50" align="right">4st qrt.</th> </tr> </thead> </table>
正如您所看到的,樹形網格(Treegrid)的使用和數據網格(Datagrid)一樣。請使用 'frozen' 屬性來定義凍結列,列的 'colspan' 和 'rowspan' 屬性來定義多行表頭。
