jQuery EasyUI 窗口 - 自定義帶有工具條和按鈕的對話框
您可以創建一個帶有工具欄(toolbar)和按鈕(button)的對話框(dialog),可以從 HTML 標記創建。這個教程描述如何添加工具欄(toolbar)和按鈕(button)到對話框(dialog),沒有任何的 javascript 代碼。

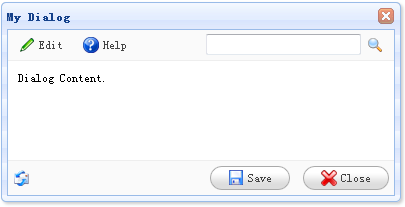
創建對話框(Dialog)
<div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;padding:10px" toolbar="#dlg-toolbar" buttons="#dlg-buttons"> Dialog Content. </div>
創建工具欄(Toolbar)
<div id="dlg-toolbar"> <table cellpadding="0" cellspacing="0" style="width:100%"> <tr> <td> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true">Edit</a> <a href="#" class="easyui-linkbutton" iconCls="icon-help" plain="true">Help</a> </td> <td style="text-align:right"> <input></input><a href="#" class="easyui-linkbutton" iconCls="icon-search" plain="true"></a> </td> </tr> </table> </div>
創建按鈕(Buttons)
<div id="dlg-buttons">
<table cellpadding="0" cellspacing="0" style="width:100%">
<tr>
<td>
<img src="email.gif"/>
</td>
<td style="text-align:right">
<a href="#" class="easyui-linkbutton" iconCls="icon-save" onclick="javascript:alert('save')">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')">Close</a>
</td>
</tr>
</table>
</div>
請注意,對話框(dialog)的工具欄(toolbar)和按鈕(buttons)屬性也可以通過 string 值指定,它將充當作為一個選擇器去選擇一個適當的 DIV 元素,並追加到工具欄(toolbar)或者按鈕(buttons)的位置。
