jQuery EasyUI 數據網格 - 列運算
在本教學中,您將學習如何在可編輯的數據網格(datagrid)中包含一個運算的列。一個運算列通常包含一些從一個或多個其他列運算的值。

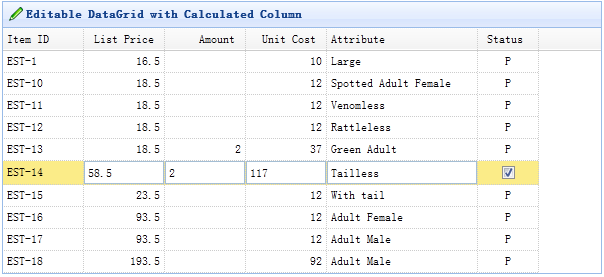
首先,創建一個可編輯的數據網格(datagrid)。這裏我們創建了一些可編輯列,'listprice'、'amount' 和 'unitcost' 列定義為 numberbox 編輯類型。運算列是 'unitcost' 字段,將是 listprice 乘以 amount 列的結果。
<table id="tt" style="width:600px;height:auto"
title="Editable DataGrid with Calculated Column" iconCls="icon-edit" singleSelect="true"
idField="itemid" url="data/datagrid_data.json">
<thead>
<tr>
<th field="itemid" width="80">Item ID</th>
<th field="listprice" width="80" align="right" editor="{type:'numberbox',options:{precision:1}}">List Price</th>
<th field="amount" width="80" align="right" editor="{type:'numberbox',options:{precision:0}}">Amount</th>
<th field="unitcost" width="80" align="right" editor="numberbox">Unit Cost</th>
<th field="attr1" width="150" editor="text">Attribute</th>
<th field="status" width="60" align="center" editor="{type:'checkbox',options:{on:'P',off:''}}">Status</th>
</tr>
</thead>
</table>
當用戶點擊一行的時候,我們開始一個編輯動作。
var lastIndex;
$('#tt').datagrid({
onClickRow:function(rowIndex){
if (lastIndex != rowIndex){
$('#tt').datagrid('endEdit', lastIndex);
$('#tt').datagrid('beginEdit', rowIndex);
setEditing(rowIndex);
}
lastIndex = rowIndex;
}
});
為了在一些列之間創建運算關係,我們應該得到當前的 editors,並綁定一些事件到它們上面。
function setEditing(rowIndex){
var editors = $('#tt').datagrid('getEditors', rowIndex);
var priceEditor = editors[0];
var amountEditor = editors[1];
var costEditor = editors[2];
priceEditor.target.bind('change', function(){
calculate();
});
amountEditor.target.bind('change', function(){
calculate();
});
function calculate(){
var cost = priceEditor.target.val() * amountEditor.target.val();
$(costEditor.target).numberbox('setValue',cost);
}
}
