jQuery EasyUI 數據網格 - 自定義分頁
數據網格(datagrid)內置一個很好特性的分頁功能,自定義也相當簡單。在本教程中,我們將創建一個數據網格(datagrid),並在分頁工具欄上添加一些自定義按鈕。

創建數據網格(DataGrid)
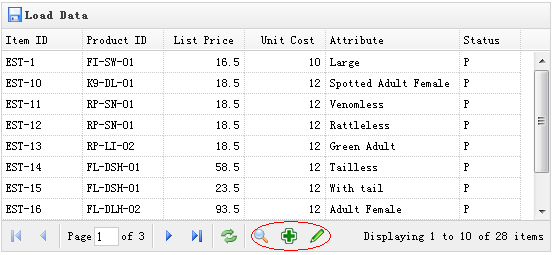
<table id="tt" title="Load Data" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" iconCls="icon-save" pagination="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
請記得,設置 'pagination' 屬性為 true,這樣才會生成分頁工具欄。
自定義分頁工具欄
var pager = $('#tt').datagrid('getPager'); // get the pager of datagrid
pager.pagination({
showPageList:false,
buttons:[{
iconCls:'icon-search',
handler:function(){
alert('search');
}
},{
iconCls:'icon-add',
handler:function(){
alert('add');
}
},{
iconCls:'icon-edit',
handler:function(){
alert('edit');
}
}],
onBeforeRefresh:function(){
alert('before refresh');
return true;
}
});
正如您所看到的,我們首先得到數據網格(datagrid)的 pager 對象,然後重新創建分頁(pagination)。我們隱藏頁面列表,並添加三個新的按鈕。
