jQuery EasyUI 數據網格 - 取得選中行數據
本實例演示如何取得選中行數據。

數據網格(datagrid)組件包含兩種方法來檢索選中行數據:
- getSelected:取得第一個選中行數據,如果沒有選中行,則返回 null,否則返回記錄。
- getSelections:取得所有選中行數據,返回元素記錄的數組數據。
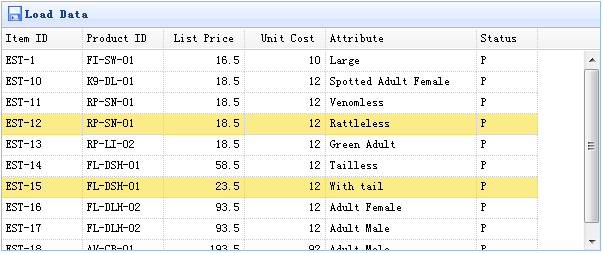
創建數據網格(DataGrid)
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="data/datagrid_data.json" title="Load Data" iconCls="icon-save"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
使用演示
取得選中行數據:
var row = $('#tt').datagrid('getSelected');
if (row){
alert('Item ID:'+row.itemid+"\nPrice:"+row.listprice);
}
取得所有選中行的 itemid:
var ids = [];
var rows = $('#tt').datagrid('getSelections');
for(var i=0; i<rows.length; i++){
ids.push(rows[i].itemid);
}
alert(ids.join('\n'));
