jQuery EasyUI 佈局插件 - Accordion 折疊面板
 jQuery EasyUI 插件
jQuery EasyUI 插件
通過 $.fn.accordion.defaults 重寫默認的 defaults。
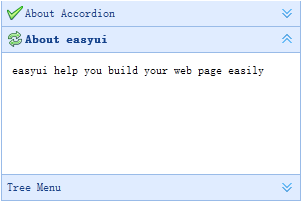
折疊面板(accordion)允許您提供多個面板(panel),同時顯示一個或多個面板(panel)。每個面板(panel)都有展開和折疊的內建支持。點擊面板(panel)頭部可展開或折疊面板(panel)主體。面板(panel)內容可通過 ajax 指定 'href' 屬性來加載。用戶可定義被選中的面板(panel)。如果為指定,則默認選中第一個面板(panel)。

依賴
- panel
用法
創建折疊面板(Accordion)
通過標記創建折疊面板(Accordion),添加 'easyui-accordion' class 到 <div> 標記。
<div id="aa" class="easyui-accordion" style="width:300px;height:200px;">
<div title="Title1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">Accordion for jQuery</h3>
<p>Accordion is a part of easyui framework for jQuery.
It lets you define your accordion component on web page more easily.</p>
</div>
<div title="Title2" data-options="iconCls:'icon-reload',selected:true" style="padding:10px;">
content2
</div>
<div title="Title3">
content3
</div>
</div>
我們可以改變或重建折疊面板(Accordion)後,修改某些特性。
$('#aa').accordion({
animate:false
});
刷新折疊面板(Accordion Panel)內容
調用 'getSelected' 方法來獲取當前面板(panel),然後我們可以調用面板(panel)的 'refresh' 方法來加載新內容。
var pp = $('#aa').accordion('getSelected'); // 獲取選中的面板(panel)
if (pp){
pp.panel('refresh','new_content.php'); // 調用 'refresh' 方法加載新內容
}
容器選項
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| width | number | 折疊面板(Accordion)容器的寬度。 | auto |
| height | number | 折疊面板(Accordion)容器的高度。 | auto |
| fit | boolean | 設置為 true,就使折疊面板(Accordion)容器的尺寸適應它的父容器。 | false |
| border | boolean | 定義是否顯示邊框。 | true |
| animate | boolean | 定義當展開或折疊面板(panel)時是否顯示動畫效果。 | true |
| multiple | boolean | 設置為 true,則可同時展開多個面板(panel)。該屬性自版本 1.3.5 起可用。 | false |
| selected | number | 初始化選中的面板(panel)索引。該屬性自版本 1.3.5 起可用。 | 0 |
面板(Panel)選項
折疊面板(Accordion)的面板(panel)選項繼承自面板(panel),下麵是附加的屬性:
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| selected | boolean | 設置為 true 就展開面板(panel)。 | false |
| collapsible | boolean | 定義是否顯示可折疊按鈕。如果設置為 false,將不能通過點擊來展開/折疊面板(panel)。 | true |
事件
| 名稱 | 參數 | 描述 |
|---|---|---|
| onSelect | title,index | 當面板(panel)被選中時觸發。 |
| onUnselect | title,index | 當面板(panel)未被選中時觸發。該事件自版本 1.3.5 起可用。 |
| onAdd | title,index | 當添加一個新面板(panel)時觸發。 |
| onBeforeRemove | title,index | 當移除一個面板(panel)之前觸發,返回 false 就取消移除動作。 |
| onRemove | title,index | 當移除一個面板(panel)時觸發。 |
方法
| 名稱 | 參數 | 描述 |
|---|---|---|
| options | none | 返回折疊面板(accordion)的選項。 |
| panels | none | 獲取全部的面板(panel)。 |
| resize | none | 調整折疊面板(accordion)的尺寸。 |
| getSelected | none | 獲取第一個選中的面板(panel)。 |
| getSelections | none | 過去所有選中的面板(panel)。該方法自版本 1.3.5 起可用。 |
| getPanel | which | 獲取指定的面板(panel)。'which' 參數可以是面板(panel)的標題(title)或索引(index)。 |
| getPanelIndex | panel | 獲取指定的面板(panel)索引。該方法自版本 1.3 起可用。 下麵的實例顯示如何獲取選中的面板(panel)索引。
var p = $('#aa').accordion('getSelected');
if (p){
var index = $('#aa').accordion('getPanelIndex', p);
alert(index);
}
|
| select | which | 選擇指定的面板(panel)。'which' 參數可以是面板(panel)的標題(title)或索引(index)。 |
| unselect | which | 未選擇指定的面板(panel)。'which' 參數可以是面板(panel)的標題(title)或索引(index)。該方法自版本 1.3.5 起可用。 |
| add | options | 添加一個新的面板(panel)。默認情況下,新添加的面板(panel)會被選中。如需添加一個未被選中的新面板(panel),請傳遞 'selected' 屬性,並將其設置為 false。 代碼實例:
$('#aa').accordion('add', {
title: 'New Title',
content: 'New Content',
selected: false
});
|
| remove | which | 移除指定的面板(panel)。'which' 參數可以是面板(panel)的標題(title)或索引(index)。 |
 jQuery EasyUI 插件
jQuery EasyUI 插件
