jQuery EasyUI 菜單與按鈕插件 - Menu 菜單
 jQuery EasyUI 插件
jQuery EasyUI 插件
通過 $.fn.menu.defaults 重寫默認的 defaults。
菜單(Menu)通常用於上下文菜單。它是創建其他菜單組件(比如:menubutton、splitbutton)的基礎組件。它也能用於導航和執行命令。

用法
創建菜單(Menu)
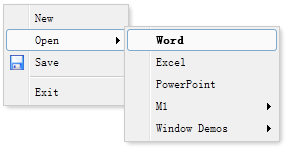
通過標記創建菜單(menu)應該添加 'easyui-menu' class 到 <div> 標記。每個菜單項(menu item)通過 <div> 標記創建。我們可以添加 'iconCls' 屬性到菜單項(menu item),以定義一個顯示在菜單項(menu item)左邊的圖示。添加 'menu-sep' class 到菜單項(menu item)將產生一個菜單(menu)分隔符號。
<div id="mm" class="easyui-menu" style="width:120px;">
<div>New</div>
<div>
<span>Open</span>
<div style="width:150px;">
<div><b>Word</b></div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div data-options="iconCls:'icon-save'">Save</div>
<div class="menu-sep"></div>
<div>Exit</div>
</div>
編程創建菜單(menu)並偵聽 'onClick' 事件。
$('#mm').menu({
onClick:function(item){
//...
}
});
顯示菜單(Menu)
當菜單(menu)被創建時,它是隱藏不可見的。調用 'show' 方法來顯示菜單(menu)。
$('#mm').menu('show', {
left: 200,
top: 100
});
菜單項
菜單項(menu item)代表一個顯示在菜單中的單獨的專案。它包含下列屬性:
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| id | string | 菜單項(menu item)的 id 屬性。 | |
| text | string | 專案文本。 | |
| iconCls | string | 在專案左邊顯示一個 16x16 圖示的 CSS class。 | |
| href | string | 當點擊菜單項(menu item)時設置頁面位置。 | |
| disabled | boolean | 定義是否禁用菜單項(menu item)。 | false |
| onclick | function | 當點擊菜單項(menu item)時被調用的函數。 |
菜單屬性
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| zIndex | number | 菜單(Menu)的 z-index 樣式,從它開始增加。 | 110000 |
| left | number | 菜單(Menu)的左邊位置。 | 0 |
| top | number | 菜單(Menu)的頂部位置。 | 0 |
| minWidth | number | 菜單(Menu)的最小寬度。該屬性自版本 1.3.2 起可用。 | 120 |
| hideOnUnhover | boolean | 如果設置為 true,當滑鼠離開它時自動隱藏菜單(menu)。該屬性自版本 1.3.5 起可用。 | true |
菜單事件
| 名稱 | 參數 | 描述 |
|---|---|---|
| onShow | none | 當菜單(menu)顯示之後觸發。 |
| onHide | none | 當菜單(menu)隱藏之後觸發。 |
| onClick | item | 當點擊菜單項(menu item)時觸發。下麵的實例演示如何處理所有菜單項點擊:
<div class="easyui-menu" data-options="onClick:menuHandler" style="width:120px;">
<div data-options="name:'new'">New</div>
<div data-options="name:'save',iconCls:'icon-save'">Save</div>
<div data-options="name:'print',iconCls:'icon-print'">Print</div>
<div class="menu-sep"></div>
<div data-options="name:'exit'">Exit</div>
</div>
<script type="text/javascript">
function menuHandler(item){
alert(item.name)
}
</script>
|
菜單方法
| 名稱 | 參數 | 描述 |
|---|---|---|
| options | none | 返回選項(options)對象。 |
| show | pos | 在指定的位置顯示菜單(menu)。 pos 參數有兩個屬性: left:新的左邊位置。 top:新的頂部位置。 |
| hide | none | 隱藏菜單(menu)。 |
| destroy | none | 銷毀菜單(menu)。 |
| getItem | itemEl | 獲取包含 'target' 屬性(指示專案 DOM 元素)的菜單項(menu item)屬性。下麵的實例演示如何通過 id 獲取指定的專案:
<div id="mm" class="easyui-menu" style="width:120px">
<div>New</div>
<div id="m-open">Open</div>
<div>Save</div>
</div>
var itemEl = $('#m-open')[0]; // the menu item element
var item = $('#mm').menu('getItem', itemEl);
console.log(item);
|
| setText | param | 給指定的菜單項(menu item)設置文本。'param' 參數包含兩個屬性: target:DOM 對象,被設定的菜單項(menu item)。 text:string,新的文本值。 代碼實例:
var item = $('#mm').menu('findItem', 'Save');
$('#mm').menu('setText', {
target: item.target,
text: 'Saving'
});
|
| setIcon | param | 給指定的菜單項(menu item)設置圖示。'param' 參數包含兩個屬性: target:DOM 對象,即菜單項(menu item)。 iconCls:新圖示的 CSS class。 代碼實例:
$('#mm').menu('setIcon', {
target: $('#m-open')[0],
iconCls: 'icon-closed'
});
|
| findItem | text | 找到指定的菜單項(menu item),返回對象與 getItem 方法相同。 代碼實例:
// find 'Open' item and disable it
var item = $('#mm').menu('findItem', 'Open');
$('#mm').menu('disableItem', item.target);
|
| appendItem | options | 追加一個新的菜單項(menu item),'param' 參數指示新的專案屬性。默認情況下,新增的專案將作為頂級菜單項(menu item)。如需追加一個子菜單項,需設置 'parent' 屬性,用來指示已經有子項目的父專案元素。 代碼實例:
// append a top menu item
$('#mm').menu('appendItem', {
text: 'New Item',
iconCls: 'icon-ok',
onclick: function(){alert('New Item')}
});
// append a menu separator
$('#mm').menu('appendItem', {
separator: true
});
// append a sub menu item
var item = $('#mm').menu('findItem', 'Open'); // find 'Open' item
$('#mm').menu('appendItem', {
parent: item.target, // the parent item element
text: 'Open Excel',
iconCls: 'icon-excel',
onclick: function(){alert('Open Excel')}
});
|
| removeItem | itemEl | 移除指定的菜單項(menu item)。 |
| enableItem | itemEl | 啟用菜單項(menu item)。 |
| disableItem | itemEl | 禁用菜單項(menu item)。 |
 jQuery EasyUI 插件
jQuery EasyUI 插件
