jQuery EasyUI 表單插件 - Datetimebox 日期時間框
 jQuery EasyUI 插件
jQuery EasyUI 插件
擴展自 $.fn.datebox.defaults。通過 $.fn.datetimebox.defaults 重寫默認的 defaults。
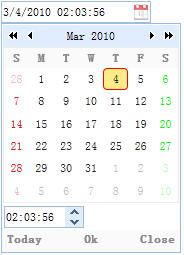
與日期框(datebox)相似,日期時間框(datetimebox)允許用戶選擇要顯示的帶有指定格式的日期和時間的日期和時間。它向下拉麵板添加一個時間微調器(timespinner)組件。

依賴
- datebox
- timespinner
用法
從標記創建日期時間框(datetimebox)。
<input class="easyui-datetimebox" name="birthday"
data-options="required:true,showSeconds:false" value="3/4/2010 2:3" style="width:150px">
使用 javascript 創建日期時間框(datetimebox)。
<input id="dt" type="text" name="birthday">
$('#dt').datetimebox({
value: '3/4/2010 2:3',
required: true,
showSeconds: false
});
屬性
該屬性擴展自日期框(datebox),下麵是為日期時間框(datetimebox)添加的屬性。
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| showSeconds | boolean | 定義是否顯示秒的資訊。 | true |
| timeSeparator | string | 時分秒之間的時間分隔符號。該屬性自版本 1.3 起可用。 | : |
方法
該方法擴展自日期框(datebox),下麵是為日期時間框(datetimebox)重寫的方法。
| 名稱 | 參數 | 描述 |
|---|---|---|
| options | none | 返回選項(options)對象。 |
| spinner | none | 返回時間微調器(timespinner)對象。 |
| setValue | value | 設置日期時間框(datetimebox)的值。 代碼實例:
$('#dt').datetimebox('setValue', '6/1/2012 12:30:56'); // set datetimebox value
var v = $('#dt').datetimebox('getValue'); // get datetimebox value
alert(v);
|
 jQuery EasyUI 插件
jQuery EasyUI 插件
