jQuery EasyUI 表單插件 - Datebox 日期框
 jQuery EasyUI 插件
jQuery EasyUI 插件
擴展自 $.fn.combo.defaults。通過 $.fn.datebox.defaults 重寫默認的 defaults。
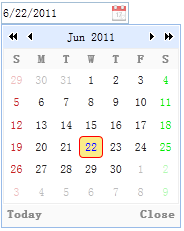
日期框(datebox)把可編輯的文本框和下拉日曆面板結合起來,用戶可以從下拉日曆面板中選擇日期。在文本框中輸入的字串可悲轉換為有效日期。被選擇的日期也可以被轉換為期望的格式。

依賴
- combo
- calendar
用法
從標記創建日期框(datebox)。
<input id="dd" type="text" class="easyui-datebox" required="required">
使用 javascript 創建日期框(datebox)。
<input id="dd" type="text">
$('#dd').datebox({
required:true
});
屬性
該屬性擴展自組合(combo),下麵是為日期框(datebox)添加的屬性。
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| panelWidth | number | 下拉日曆面板的寬度。 | 180 |
| panelHeight | number | 下拉日曆面板的高度。 | auto |
| currentText | string | 當前日期按鈕上顯示的文本。 | Today |
| closeText | string | 關閉按鈕上顯示的文本。 | Close |
| okText | string | 確定按鈕上顯示的文本。 | Ok |
| disabled | boolean | 設置為 true 時禁用該域。 | false |
| buttons | array | 日曆下麵的按鈕。該屬性自版本 1.3.5 起可用。 代碼實例:
var buttons = $.extend([], $.fn.datebox.defaults.buttons);
buttons.splice(1, 0, {
text: 'MyBtn',
handler: function(target){
alert('click MyBtn');
}
});
$('#dd').datebox({
buttons: buttons
});
|
|
| sharedCalendar | string,selector | 多個日期框(datebox)組件使用的共用日曆。該屬性自版本 1.3.5 起可用。 代碼實例: <input class="easyui-datebox" sharedCalendar="#sc"> <input class="easyui-datebox" sharedCalendar="#sc"> <div id="sc" class="easyui-calendar"></div> |
null |
| formatter | function | 格式化日期的函數,該函數有一個 'date' 參數,並返回一個字串值。下麵的實例演示如何重寫默認的格式化(formatter)函數。
$.fn.datebox.defaults.formatter = function(date){
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
return m+'/'+d+'/'+y;
}
|
|
| parser | function | 解析日期字串的函數,該函數有一個 'date' 字串,並返回一個日期值。下麵的實例演示如何重寫默認的解析(parser)函數。
$.fn.datebox.defaults.parser = function(s){
var t = Date.parse(s);
if (!isNaN(t)){
return new Date(t);
} else {
return new Date();
}
}
|
事件
| 名稱 | 參數 | 描述 |
|---|---|---|
| onSelect | date | 當用戶選擇一個日期時觸發。 代碼實例:
$('#dd').datebox({
onSelect: function(date){
alert(date.getFullYear()+":"+(date.getMonth()+1)+":"+date.getDate());
}
});
|
方法
該方法擴展自組合(combo),下麵是為日期框(datebox)重寫的方法。
| 名稱 | 參數 | 描述 |
|---|---|---|
| options | none | 返回選項(options)對象。 |
| calendar | none | 獲取日曆(calendar)對象。下麵的實例演示如何獲取日曆(calendar)對象,然後重現它。
// get the calendar object
var c = $('#dd').datebox('calendar');
// set the first day of week to monday
c.calendar({
firstDay: 1
});
|
| setValue | value | 設置日期框(datebox)的值。 代碼實例:
$('#dd').datebox('setValue', '6/1/2012'); // set datebox value
var v = $('#dd').datebox('getValue'); // get datebox value
|
 jQuery EasyUI 插件
jQuery EasyUI 插件
