jQuery EasyUI 表單插件 - Calendar 日曆
 jQuery EasyUI 插件
jQuery EasyUI 插件
通過 $.fn.calendar.defaults 重寫默認的 defaults。
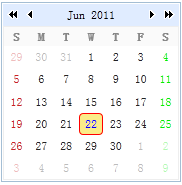
日曆(calendar)顯示允許用戶選擇日期的一個月份日曆,並允許移動到上一月和下一頁。默認情況下,每星期的第一天設置為星期日。這可以通過設置 'firstDay' 屬性的值來改變。

用法
從標記創建日曆(calendar)。
<div id="cc" class="easyui-calendar" style="width:180px;height:180px;"></div>
使用 javascript 創建日曆(calendar)。
<div id="cc" style="width:180px;height:180px;"></div>
$('#cc').calendar({
current:new Date()
});
屬性
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| width | number | 日曆(calendar)組件的寬度。 | 180 |
| height | number | 日曆(calendar)組件的高度。 | 180 |
| fit | boolean | 當設置為 true 時,則設置日曆的尺寸以適應它的父容器。 | false |
| border | boolean | 定義是否顯示邊框。 | true |
| firstDay | number | 定義每星期的第一天。星期日(Sunday)是 0,星期一(Monday)是 1,... | 0 |
| weeks | array | 顯示星期的列表。 | ['S','M','T','W','T','F','S'] |
| months | array | 顯示月份的列表。 | ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] |
| year | number | 日曆的年。下麵的實例演示如何使用指定的年和月來創建一個日曆。
<div class="easyui-calendar" data-options="year:2012,month:6" /> |
當前年份(4 位) |
| month | number | 日曆的月。 | 當前月份(從 1 開始) |
| current | Date | 當前的日期。 | 當前日期 |
事件
| 名稱 | 參數 | 描述 |
|---|---|---|
| onSelect | date | 當用戶選擇一個日期時觸發。 代碼實例:
$('#cc').calendar({
onSelect: function(date){
alert(date.getFullYear()+":"+(date.getMonth()+1)+":"+date.getDate());
}
});
|
方法
| 名稱 | 參數 | 描述 |
|---|---|---|
| options | none | 返回選項(options)對象。 |
| resize | none | 調整日曆的尺寸。 |
| moveTo | date | 移動日曆到一個指定的日期。 代碼實例:
$('#cc').calendar('moveTo', new Date(2012, 6, 1));
|
 jQuery EasyUI 插件
jQuery EasyUI 插件
