jQuery EasyUI 表單插件 - Combotree 組合樹
 jQuery EasyUI 插件
jQuery EasyUI 插件
擴展自 $.fn.combo.defaults 和 $.fn.tree.defaults。通過 $.fn.combotree.defaults 重寫默認的 defaults。
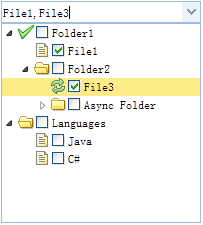
組合樹(combotree)把選擇控件和下拉樹結合起來。它與組合框(combobox)相似,不同的是把列表替換成樹組件。組合樹(combotree)支持帶有用於多選的樹狀態複選框的樹。

依賴
- combo
- tree
用法
從標記創建組合樹(combotree)。
<select id="cc" class="easyui-combotree" style="width:200px;"
data-options="url:'get_data.php',required:true">
</select>
使用 javascript 創建組合樹(combotree)。
<input id="cc" value="01">
$('#cc').combotree({
url: 'get_data.php',
required: true
});
屬性
該屬性擴展自組合(combo)和樹(tree),下麵是為組合樹(combotree)添加或重寫的屬性。
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| editable | boolean | 定義用戶是否可以直接往文本域中輸入文字。 | false |
事件
該事件擴展自組合(combo)和樹(tree)
方法
該方法擴展自組合(combo),下麵是為組合樹(combotree)添加或重寫的方法。
| 名稱 | 參數 | 描述 |
|---|---|---|
| options | none | 返回選項(options)對象。 |
| tree | none | 返回樹(tree)對象。下麵的實例演示如何取得選中的樹節點。
var t = $('#cc').combotree('tree'); // get the tree object
var n = t.tree('getSelected'); // get selected node
alert(n.text);
|
| loadData | data | 記住本地的樹(tree)數據。 代碼實例:
$('#cc').combotree('loadData', [{
id: 1,
text: 'Languages',
children: [{
id: 11,
text: 'Java'
},{
id: 12,
text: 'C++'
}]
}]);
|
| reload | url | 再一次請求遠程的樹(tree)數據。傳 'url' 參數來重寫原始的 URL 值。 |
| clear | none | 清除組件的值。 |
| setValues | values | 設置組件值的數組。 代碼實例:
$('#cc').combotree('setValues', [1,3,21]);
|
| setValue | value | 設置組件的值。 代碼實例:
$('#cc').combotree('setValue', 6);
|
 jQuery EasyUI 插件
jQuery EasyUI 插件
