jQuery EasyUI 表單插件 - Combogrid 組合網格
 jQuery EasyUI 插件
jQuery EasyUI 插件
擴展自 $.fn.combo.defaults 和 $.fn.datagrid.defaults。通過 $.fn.combogrid.defaults 重寫默認的 defaults。
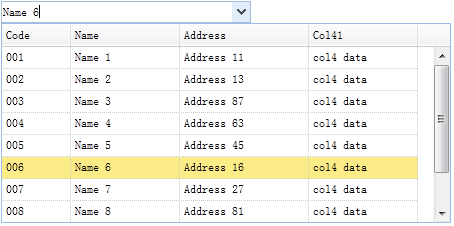
組合網格(combogrid)把可編輯的文本框和下拉數據網格面板結合起來,用戶可以從下拉數據網格面板中快速查找和選擇。組合網格(combogrid)提供了選擇某個專案的鍵盤導航支持。

依賴
- combo
- datagrid
用法
創建組合網格(combogrid)
1、從標記創建組合網格(combogrid)。
<select id="cc" class="easyui-combogrid" name="dept" style="width:250px;"
data-options="
panelWidth:450,
value:'006',
idField:'code',
textField:'name',
url:'datagrid_data.json',
columns:[[
{field:'code',title:'Code',width:60},
{field:'name',title:'Name',width:100},
{field:'addr',title:'Address',width:120},
{field:'col4',title:'Col41',width:100}
]]
"></select>
2、使用 javascript 從已有的 <select> 或 <input> 元素創建。
<input id="cc" name="dept" value="01">
$('#cc').combogrid({
panelWidth:450,
value:'006',
idField:'code',
textField:'name',
url:'datagrid_data.json',
columns:[[
{field:'code',title:'Code',width:60},
{field:'name',title:'Name',width:100},
{field:'addr',title:'Address',width:120},
{field:'col4',title:'Col41',width:100}
]]
});
自動完成功能
讓我們為組合網格(combogrid)提那家自動完成功能。下拉數據網格將根據用戶輸入顯示可能的結果。
$('#cc').combogrid({
delay: 500,
mode: 'remote',
url: 'get_data.php',
idField: 'id',
textField: 'name',
columns: [[
{field:'code',title:'Code',width:120,sortable:true},
{field:'name',title:'Name',width:400,sortable:true}
]]
});
在伺服器端,'q' 參數必須首先被檢索。用戶可以查詢資料庫,然後返回一個 JSON 格式的 sql 結果到流覽器。
get_data.php:
$q = isset($_POST['q']) ? $_POST['q'] : ''; // the request parameter
// query database and return JSON result data
$rs = mysql_query("select * from item where name like '$q%'");
echo json_encode(...);
屬性
該屬性擴展自組合(combo)和數據網格(datagrid),下麵是為組合網格(combogrid)添加的屬性。
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| loadMsg | string | 當數據網格(datagrid)加載遠程數據時顯示的消息。 | null |
| idField | string | id 的字段名。 | null |
| textField | string | 顯示在文本框中的 text 字段名。 | null |
| mode | string | 定義當文本改變時如何加載數據網格(datagrid)數據。如果組合網格(combogrid)從伺服器加載就設置為 'remote'。當設置為 'remote' 模式時,用戶輸入的值將會被作為名為 'q' 的 http 請求參數發送到伺服器,以獲取新的數據。 | local |
| filter | function(q, row) | 定義當 'mode' 設置為 'local' 時如何選擇本地數據。返回 true 則選擇該行。 代碼實例:
$('#cc').combogrid({
filter: function(q, row){
var opts = $(this).combogrid('options');
return row[opts.textField].indexOf(q) == 0;
}
});
|
100 |
事件
該事件擴展自組合(combo)和數據網格(datagrid)。
方法
該方法擴展自組合(combo),下麵是為組合網格(combogrid)添加或重寫的方法。
| 名稱 | 參數 | 描述 |
|---|---|---|
| options | none | 返回選項(options)對象。 |
| grid | none | 返回數據網格(datagrid)對象。下麵的實例顯示如何取得選中的行:
var g = $('#cc').combogrid('grid'); // get datagrid object
var r = g.datagrid('getSelected'); // get the selected row
alert(r.name);
|
| setValues | values | 設置組件值的數組。 代碼實例:
$('#cc').combogrid('setValues', ['001','007']);
|
| setValue | value | 設置組件的值。 代碼實例:
$('#cc').combogrid('setValue', '002');
|
| clear | none | 清除組件的值。 |
 jQuery EasyUI 插件
jQuery EasyUI 插件
