jQuery EasyUI 基礎插件 - Searchbox 搜索框
 jQuery EasyUI 插件
jQuery EasyUI 插件
通過 $.fn.searchbox.defaults 重寫默認的 defaults。
搜索框(searchbox)提示用戶輸入搜索值。它可以結合一個菜單,允許用戶選擇不同的搜索類別。當用戶按下 ENTER 鍵時或者點擊組件右側的搜索按鈕時,搜索動作將被執行。

依賴
- menubutton
用法
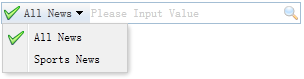
創建搜索框(Searchbox)
1、從標記創建。把 'easyui-searchbox' class 加入到 <input> 標記。
<script type="text/javascript">
function qq(value,name){
alert(value+":"+name)
}
</script>
<input id="ss" class="easyui-searchbox" style="width:300px"
data-options="searcher:qq,prompt:'Please Input Value',menu:'#mm'"></input>
<div id="mm" style="width:120px">
<div data-options="name:'all',iconCls:'icon-ok'">All News</div>
<div data-options="name:'sports'">Sports News</div>
</div>
2、編程創建。
<input id="ss"></input>
<div id="mm" style="width:120px">
<div data-options="name:'all',iconCls:'icon-ok'">All News</div>
<div data-options="name:'sports'">Sports News</div>
</div>
$('#ss').searchbox({
searcher:function(value,name){
alert(value + "," + name)
},
menu:'#mm',
prompt:'Please Input Value'
});
屬性
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| width | number | 組件的寬度。 | auto |
| height | number | 組件的高度。該屬性自版本 1.3.2 起可用。 | 22 |
| prompt | string | 顯示在輸入框裏的提示資訊。 | '' |
| value | string | 輸入的值。 | '' |
| menu | selector | 搜索類型的菜單。每個菜單項可以有下列的屬性: name:搜索類型名稱。 selected:當前選擇的搜索類型名稱。 下麵的實例演示了如何定義一個選中的搜索類型名稱。 <input class="easyui-searchbox" style="width:300px" data-options="menu:'#mm'" /> <div id="mm" style="width:150px"> <div data-options="name:'item1'">Search Item1</div> <div data-options="name:'item2',selected:true">Search Item2</div> <div data-options="name:'item3'">Search Item3</div> </div> |
null |
| searcher | function(value,name) | 當用戶按下搜索按鈕或者按下 ENTER 鍵時,searcher 函數將被調用。 | null |
方法
| 名稱 | 參數 | 描述 |
|---|---|---|
| options | none | 返回選項(options)對象。 |
| menu | none | 返回搜索類型的菜單對象。 下麵的實例演示如何改變菜單項圖示。
var m = $('#ss').searchbox('menu'); // get the menu object
var item = m.menu('findItem', 'Sports News'); // find the menu item
// change the menu item icon
m.menu('setIcon', {
target: item.target,
iconCls: 'icon-save'
});
// select the searching type name
$('#ss').searchbox('selectName', 'sports');
|
| textbox | none | 返回文本框對象。 |
| getValue | none | 返回當前的搜索值。 |
| setValue | value | 設置新的搜索值。 |
| getName | none | 返回當前的搜索類型名稱。 |
| selectName | name | 選擇當前的搜索類型名稱。 代碼實例:
$('#ss').searchbox('selectName', 'sports');
|
| destroy | none | 銷毀該組件。 |
| resize | width | 重設組件的寬度。 |
 jQuery EasyUI 插件
jQuery EasyUI 插件
