jQuery EasyUI 基礎插件 - Pagination 分頁
 jQuery EasyUI 插件
jQuery EasyUI 插件
通過 $.fn.pagination.defaults 重寫默認的 defaults。
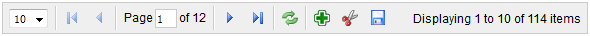
分頁(pagination)允許用戶通過翻頁導航數據。它支持頁面導航和頁面長度選擇的可配置選項。用戶可以在分頁的右側添加自定義按鈕來增強功能。

依賴
- linkbutton
用法
通過標記創建分頁(pagination)。
<div id="pp" class="easyui-pagination" style="background:#efefef;border:1px solid #ccc;"
data-options="total:2000,pageSize:10">
</div>
使用 javascript 創建分頁(pagination)。
<div id="pp" style="background:#efefef;border:1px solid #ccc;"></div>
$('#pp').pagination({
total:2000,
pageSize:10
});
讓我們通過面板(panel)和分頁(pagination)插件創建 ajax 分頁(pagination)。當用戶選擇一個新的頁面時,面板(panel)將顯示指定頁面的相應內容。
<div id="content" class="easyui-panel" style="height:200px"
data-options="href:'show_content.php?page=1'">
</div>
<div class="easyui-pagination" style="border:1px solid #ccc;"
data-options="
total: 2000,
pageSize: 10,
onSelectPage: function(pageNumber, pageSize){
$('#content').panel('refresh', 'show_content.php?page='+pageNumber);
}">
</div>
頂部的面板(panel)默認顯示第一個頁面的內容。當用戶導航頁面時,'onSelectPage' 事件將被觸發,該事件為內容面板(panel)調用 'refresh' 方法來加載帶有一個新的 URL 參數的新頁面內容。
屬性
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| total | number | 記錄總數,應該在創建分頁(pagination)時設置。 | 1 |
| pageSize | number | 頁面尺寸。(注:每頁顯示的最大記錄數) | 10 |
| pageNumber | number | 創建分頁(pagination)時顯示的頁碼。 | 1 |
| pageList | array | 用戶能改變頁面尺寸。pageList 屬性定義了能改成多大的尺寸。 代碼實例:
$('#pp').pagination({
pageList: [10,20,50,100]
});
|
[10,20,30,50] |
| loading | boolean | 定義數據是否正在加載。 | false |
| buttons | array,selector | 定義自定義按鈕,可能的值: 1、數組,每個按鈕包含兩個屬性: iconCls:CSS class,它將顯示一個背景圖片 handler:當按鈕被點擊時的處理函數 2、選擇器,指示按鈕。 按鈕可通過標記聲明:
<div class="easyui-pagination" style="border:1px solid #ccc" data-options="
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]">
</div>
按鈕也可以使用 javascript 創建:
$('#pp').pagination({
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]
});
|
null |
| layout | array | 分頁佈局定義。該屬性自版本 1.3.5 起可用。 佈局專案包括一個或多個下列值: 1、list:頁面尺寸列表。 2、sep:頁面按鈕分割。 3、first:第一個按鈕。 4、prev:前一個按鈕。 5、next:後一個按鈕。 6、last:最後一個按鈕。 7、efresh:刷新按鈕。 8、manual:允許輸入域頁碼的手動頁碼輸入框。 9、links:頁碼鏈接。 代碼實例:
$('#pp').pagination({
layout:['first','links','last']
});
|
|
| links | number | 鏈接數量,只有當 'links' 項包含在 'layout' 中時才是有效的。該屬性自版本 1.3.5 起可用。 | 10 |
| showPageList | boolean | 定義是否顯示頁面列表。 | true |
| showRefresh | boolean | 定義是否顯示刷新按鈕。 | true |
| beforePageText | string | 在 input 組件之前顯示 label。 | Page |
| afterPageText | string | 在 input 組件之後顯示 label。 | of {pages} |
| displayMsg | string | Display a page information. | 顯示 {from} to {to} of {total} 頁面資訊。 |
事件
| 名稱 | 參數 | 描述 |
|---|---|---|
| onSelectPage | pageNumber, pageSize | 當用戶選擇新的頁面時觸發。回調函數包含兩個參數: pageNumber:新的頁碼 pageSize:新的頁面尺寸 代碼實例:
$('#pp').pagination({
onSelectPage:function(pageNumber, pageSize){
$(this).pagination('loading');
alert('pageNumber:'+pageNumber+',pageSize:'+pageSize);
$(this).pagination('loaded');
}
});
|
| onBeforeRefresh | pageNumber, pageSize | 刷新按鈕點擊之前觸發,返回 false 就取消刷新動作。 |
| onRefresh | pageNumber, pageSize | 刷新之後觸發。 |
| onChangePageSize | pageSize | 當用戶改變頁面尺寸時觸發。 |
方法
| 名稱 | 參數 | 描述 |
|---|---|---|
| options | none | 返回選項(options)對象。 |
| loading | none | 把分頁(pagination)變成正在加載(loading)狀態。 |
| loaded | none | 把分頁(pagination)變成加載完成(loaded)狀態。 |
| refresh | options | 刷新並顯示分頁資訊。該方法自版本 1.3 起可用。 代碼實例:
$('#pp').pagination('refresh'); // 刷新分頁欄資訊
$('#pp').pagination('refresh',{ // 改變選項,並刷新分頁欄資訊
total: 114,
pageNumber: 6
});
|
| select | page | 選擇一個新頁面。頁面索引從 1 開始。該方法從版本 1.3 起可用。 代碼實例:
$('#pp').pagination('select'); // 刷新當前頁面
$('#pp').pagination('select', 2); // 選擇第二頁
|
 jQuery EasyUI 插件
jQuery EasyUI 插件
