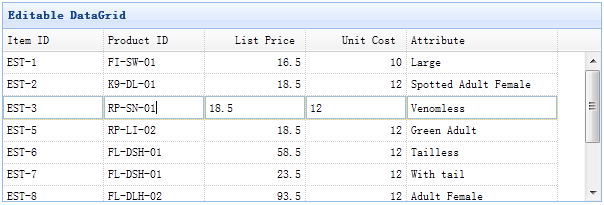
jQuery EasyUI 擴展 - 可編輯的數據網格(Editable DataGrid)
 jQuery EasyUI 擴展
jQuery EasyUI 擴展

用法
在 html 標籤中創建數據網格(datagrid)
<table id="tt" style="width:600px;height:200px"
title="Editable DataGrid"
singleSelect="true">
<thead>
<tr>
<th field="itemid" width="100" editor="{type:'validatebox',options:{required:true}}">Item ID</th>
<th field="productid" width="100" editor="text">Product ID</th>
<th field="listprice" width="100" align="right" editor="{type:'numberbox',options:{precision:1}}">List Price</th>
<th field="unitcost" width="100" align="right" editor="numberbox">Unit Cost</th>
<th field="attr1" width="150" editor="text">Attribute</th>
</tr>
</thead>
</table>
讓數據網格(datagrid)可編輯
$('#tt').edatagrid({
url: 'datagrid_data.json',
saveUrl: ...,
updateUrl: ...,
destroyUrl: ...
});
現在您可以雙擊數據網格行開始編輯操作。您也可以設置 saveUrl、updateUrl、destroyUrl 屬性來自動同步客戶端與伺服器端的數據。
屬性
該屬性擴展自數據網格(datagrid),下麵是為可編輯的數據網格(edatagrid)添加的屬性。
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| destroyMsg | object | 當銷毀一行時要顯示的確認對話框消息。 |
destroyMsg:{
norecord:{ // when no record is selected
title:'Warning',
msg:'No record is selected.'
},
confirm:{ // when select a row
title:'Confirm',
msg:'Are you sure you want to delete?'
}
}
|
| autoSave | boolean | 設置為 true,則當點擊數據網格外部時自動保存編輯行。 | false |
| url | string | 一個 URL,從伺服器檢索數據。 | null |
| saveUrl | string | 一個 URL,向伺服器保存數據,並返回添加的行。 | null |
| updateUrl | string | 一個 URL,向伺服器更新數據,並返回更新的行。 | null |
| destroyUrl | string | 一個 URL,向伺服器傳送 'id' 參數來銷毀該行。 | null |
| tree | selector | 顯示對應的樹組件的樹選擇器。 | null |
| treeUrl | string | 一個 URL,檢索樹的數據。 | null |
| treeDndUrl | string | 一個 URL,處理拖放操作。 | null |
| treeTextField | string | 定義樹的文本字段名稱。 | name |
| treeParentField | string | 定義樹的父節點字段名稱。 | parentId |
事件
該事件擴展自數據網格(datagrid),下麵是為可編輯的數據網格(edatagrid)添加的事件。
| 名稱 | 參數 | 描述 |
|---|---|---|
| onAdd | index,row | 當添加一個新行時觸發。 |
| onEdit | index,row | 當編輯一行時觸發。 |
| onBeforeSave | index | 一行被保存之前觸發,返回 false 則取消保存動作。 |
| onSave | index,row | 當保存一行時觸發。 |
| onDestroy | index,row | 當銷毀一行時觸發。 |
| onError | index,row |
當發生伺服器錯誤時觸發。 伺服器應返回一個 'isError' 屬性設置為 true 的行,表示發生錯誤。 代碼實例: //server side code echo json_encode(array( 'isError' => true, 'msg' => 'error message.' ));
//client side code
$('#dg').edatagrid({
onError: function(index,row){
alert(row.msg);
}
});
|
方法
該方法擴展自數據網格(datagrid),下麵是為可編輯的數據網格(edatagrid)添加或重寫的方法。
| 名稱 | 參數 | 描述 |
|---|---|---|
| options | none | 返回選項(options)對象。 |
| enableEditing | none | 啟用數據網格(datagrid)編輯。 |
| disableEditing | none | 禁用數據網格(datagrid)編輯。 |
| editRow | index | 編輯指定的行。 |
| addRow | index |
向指定的行索引添加一個新行。 如果 index 參數未指定,則向最後的位置追加一個新行。 代碼實例:
// append an empty row
$('#dg').edatagrid('addRow');
// append an empty row as first row
$('#dg').edatagrid('addRow',0);
// insert a row with default values
$('#dg').edatagrid('addRow',{
index: 2,
row:{
name:'name1',
addr:'addr1'
}
});
|
| saveRow | none | 保存編輯行,發佈到伺服器。 |
| cancelRow | none | 取消編輯行。 |
| destroyRow | index |
銷毀當前選中的行。 如果 index 參數未指定,則銷毀所有選中的行。 代碼實例:
// destroy all the selected rows
$('#dg').edatagrid('destroyRow');
// destroy the first row
$('#dg').edatagrid('destroyRow', 0);
// destroy the specified rows
$('#dg').edatagrid('destroyRow', [3,4,5]);
|
下載 jQuery EasyUI 實例
 jQuery EasyUI 擴展
jQuery EasyUI 擴展
