jQuery EasyUI 擴展 - 數據網格視圖(DataGrid View)
 jQuery EasyUI 擴展
jQuery EasyUI 擴展
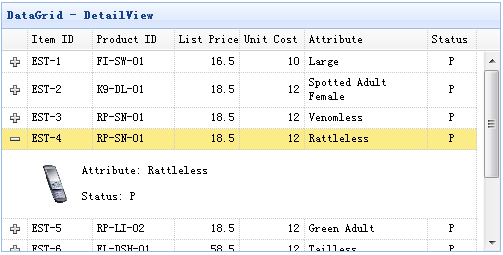
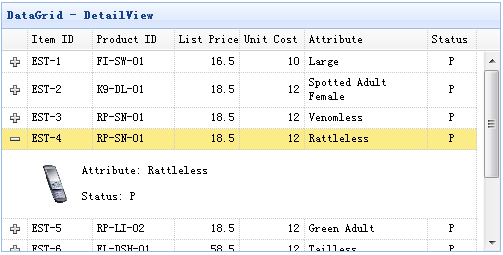
數據網格詳細視圖(DataGrid DetailView)

用法
步驟 1:創建一個 HTML 頁面
<head>
<script type="text/javascript" src="datagrid-detailview.js"></script>
</head>
<body>
<table id="tt"></table>
</body>
步驟 2:創建數據網格(DataGrid)
$('#tt').datagrid({
title:'DataGrid - DetailView',
width:500,
height:250,
remoteSort:false,
singleSelect:true,
nowrap:false,
fitColumns:true,
url:'datagrid_data.json',
columns:[[
{field:'itemid',title:'Item ID',width:80},
{field:'productid',title:'Product ID',width:100,sortable:true},
{field:'listprice',title:'List Price',width:80,align:'right',sortable:true},
{field:'unitcost',title:'Unit Cost',width:80,align:'right',sortable:true},
{field:'attr1',title:'Attribute',width:150,sortable:true},
{field:'status',title:'Status',width:60,align:'center'}
]],
view: detailview,
detailFormatter: function(rowIndex, rowData){
return '<table><tr>' +
'<td rowspan=2 style="border:0"><img src="images/' + rowData.itemid + '.png" style="height:50px;"></td>' +
'<td style="border:0">' +
'<p>Attribute: ' + rowData.attr1 + '</p>' +
'<p>Status: ' + rowData.status + '</p>' +
'</td>' +
'</tr></table>';
}
});
屬性
| 名稱 |
類型 |
描述 |
默認值 |
| detailFormatter |
function(index,row) |
返回行明細內容的格式化函數。 |
|
事件
| 名稱 |
參數 |
描述 |
| onExpandRow |
index,row |
當展開一行時觸發。 |
| onCollapseRow |
index,row |
當折疊一行時觸發。 |
方法
| 名稱 |
參數 |
描述 |
| fixDetailRowHeight |
index |
固定明細行的高度。 |
| getExpander |
index |
獲取行擴展對象。 |
| getRowDetail |
index |
獲取行明細容器。 |
| expandRow |
index |
展開一行。 |
| collapseRow |
index |
折疊一行。 |
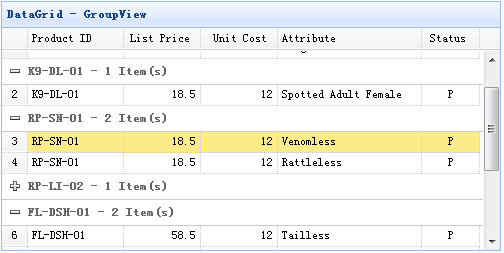
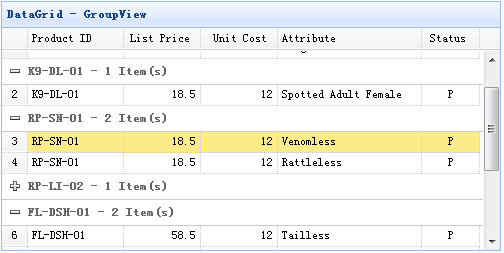
數據網格分組視圖(DataGrid GroupView)

用法
步驟 1:創建一個 HTML 頁面
<head>
<script type="text/javascript" src="datagrid-groupview.js"></script>
</head>
<body>
<table id="tt"></table>
</body>
步驟 2:創建數據網格(DataGrid)
$('#tt').datagrid({
title:'DataGrid - GroupView',
width:500,
height:250,
rownumbers:true,
remoteSort:false,
nowrap:false,
fitColumns:true,
url:'datagrid_data.json',
columns:[[
{field:'productid',title:'Product ID',width:100,sortable:true},
{field:'listprice',title:'List Price',width:80,align:'right',sortable:true},
{field:'unitcost',title:'Unit Cost',width:80,align:'right',sortable:true},
{field:'attr1',title:'Attribute',width:150,sortable:true},
{field:'status',title:'Status',width:60,align:'center'}
]],
groupField:'productid',
view: groupview,
groupFormatter:function(value, rows){
return value + ' - ' + rows.length + ' Item(s)';
}
});
屬性
| 名稱 |
類型 |
描述 |
默認 |
| groupField |
string |
指示要被分組的字段。 |
|
| groupFormatter |
function(value,rows) |
返回分組內容的格式化函數。
value 參數指示由 'groupField' 屬性定義的分組值。
rows 參數根據指定分組值指示數據行。
|
|
方法
| 名稱 |
參數 |
描述 |
| expandGroup |
groupIndex |
展開一個分組。 |
| collapseGroup |
groupIndex |
折疊一個分組。 |
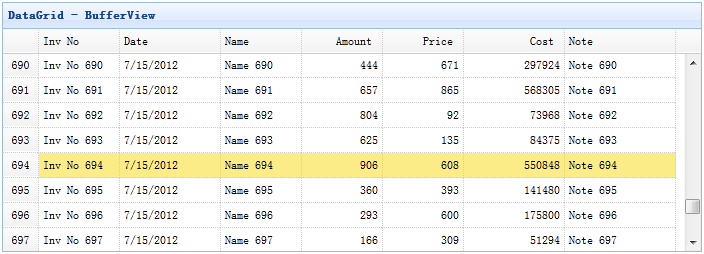
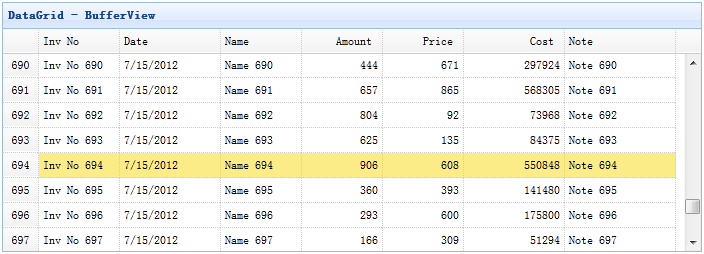
數據網格緩存視圖(DataGrid BufferView)

步驟 1:包含 'datagrid-bufferview.js' 檔
<head>
<script type="text/javascript" src="datagrid-bufferview.js"></script>
</head>
步驟 2:創建數據網格(DataGrid)
<table id="tt" class="easyui-datagrid" style="width:700px;height:250px"
title="DataGrid - BufferView"
data-options="url:'get_data.php',view:bufferview,rownumbers:true,singleSelect:true,autoRowHeight:false,pageSize:50">
<thead>
<tr>
<th field="inv" width="80">Inv No</th>
<th field="date" width="100">Date</th>
<th field="name" width="80">Name</th>
<th field="amount" width="80" align="right">Amount</th>
<th field="price" width="80" align="right">Price</th>
<th field="cost" width="100" align="right">Cost</th>
<th field="note" width="110">Note</th>
</tr>
</thead>
</table>
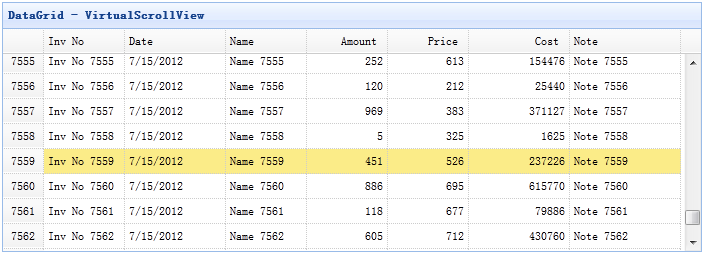
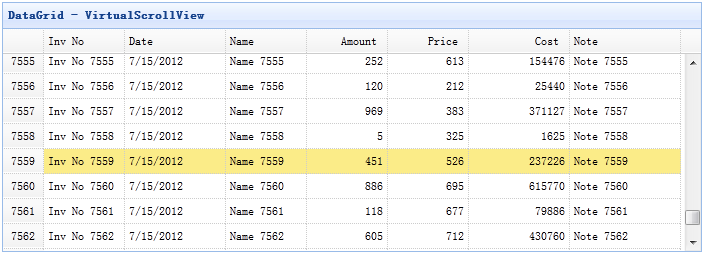
數據網格虛擬滾動視圖(DataGrid VirtualScrollView)

步驟 1:包含 'datagrid-scrollview.js' 檔
<head>
<script type="text/javascript" src="datagrid-scrollview.js"></script>
</head>
步驟 2:通過虛擬滾動視圖創建數據網格(DataGrid)
<table id="tt" class="easyui-datagrid" style="width:700px;height:250px"
title="DataGrid - VirtualScrollView"
data-options="url:'get_data.php',view:scrollview,rownumbers:true,singleSelect:true,autoRowHeight:false,pageSize:50">
<thead>
<tr>
<th field="inv" width="80">Inv No</th>
<th field="date" width="100">Date</th>
<th field="name" width="80">Name</th>
<th field="amount" width="80" align="right">Amount</th>
<th field="price" width="80" align="right">Price</th>
<th field="cost" width="100" align="right">Cost</th>
<th field="note" width="110">Note</th>
</tr>
</thead>
</table>
下載 jQuery EasyUI 實例
jquery-easyui-datagridview.zip
 jQuery EasyUI 擴展
jQuery EasyUI 擴展
 jQuery EasyUI 擴展
jQuery EasyUI 擴展




 jQuery EasyUI 擴展
jQuery EasyUI 擴展
