jQuery EasyUI 窗口插件 - Dialog 對話框
 jQuery EasyUI 插件
jQuery EasyUI 插件
擴展自 $.fn.window.defaults。通過 $.fn.dialog.defaults 重寫默認的 defaults。
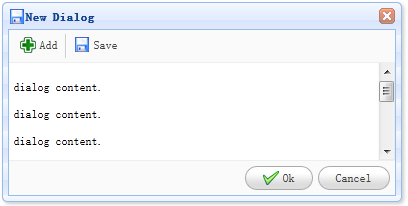
對話框(dialog)是一個特殊類型的窗口,它在頂部有一個工具欄,在底部有一個按鈕欄。默認情況下,對話框(dialog)只有一個顯示在頭部右側的關閉工具。用戶可以配置對話框行為來顯示其他工具(比如:可折疊 collapsible、可最小化 minimizable、可最大化 maximizable,等等)。

依賴
- window
- linkbutton
用法
通過標記從已有的 DOM 節點創建對話框(dialog)。下麵的實例演示了一個帶有可調整尺寸特性的模態對話框。
<div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;"
data-options="iconCls:'icon-save',resizable:true,modal:true">
Dialog Content.
</div>
使用 javascript 創建對話框(dialog)。現在讓我們創建一個模態對話框,然後調用 'refresh' 方法來通過 ajax 加載它的內容。
<div id="dd">Dialog Content.</div>
$('#dd').dialog({
title: 'My Dialog',
width: 400,
height: 200,
closed: false,
cache: false,
href: 'get_content.php',
modal: true
});
$('#dd').dialog('refresh', 'new_content.php');
屬性
該屬性擴展自窗口(window)下麵是為對話框(dialog)重寫的屬性。
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| title | string | 對話框的標題文本。 | New Dialog |
| collapsible | boolean | 定義是否顯示折疊按鈕。 | false |
| minimizable | boolean | 定義是否顯示最小化按鈕。 | false |
| maximizable | boolean | 定義是否顯示最大化按鈕。 | false |
| resizable | boolean | 定義對話框是否可調整尺寸。 | false |
| toolbar | array,selector | 對話框的頂部工具欄,可能的值: 1、數組,每個工具的選項都與鏈接按鈕(linkbutton)一樣。 2、選擇器,指示工具欄。 對話框工具欄可以在 <div>標籤中聲明: <div class="easyui-dialog" style="width:600px;height:300px" data-options="title:'My Dialog',toolbar:'#tb',modal:true"> Dialog Content. </div> <div id="tb"> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true"/a> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-help',plain:true"/a> </div>對話框工具欄也可以通過數組定義:
<div class="easyui-dialog" style="width:600px;height:300px"
data-options="title:'My Dialog',modal:true,
toolbar:[{
text:'Edit',
iconCls:'icon-edit',
handler:function(){alert('edit')}
},{
text:'Help',
iconCls:'icon-help',
handler:function(){alert('help')}
}]">
Dialog Content.
</div>
|
null |
| buttons | array,selector | 對話框的底部按鈕,可能的值: 1、數組,每個按鈕的選項都與鏈接按鈕(linkbutton)一樣。 2、選擇器,指示按鈕欄。 按鈕可以在 <div>標籤中聲明: <div class="easyui-dialog" style="width:600px;height:300px" data-options="title:'My Dialog',buttons:'#bb',modal:true"> Dialog Content. </div> <div id="bb"> <a href="#" class="easyui-linkbutton">Save</a> <a href="#" class="easyui-linkbutton">Close</a> </div>按鈕也可以通過數組定義:
<div class="easyui-dialog" style="width:600px;height:300px"
data-options="title:'My Dialog',modal:true,
buttons:[{
text:'Save',
handler:function(){...}
},{
text:'Close',
handler:function(){...}
}]">
Dialog Content.
</div>
|
null |
事件
該事件擴展自面板(panel)。
方法
該方法擴展自窗口(window),下麵是為對話框(dialog)添加的方法。
| 名稱 | 參數 | 描述 |
|---|---|---|
| dialog | none | 返回外部對話框(dialog)對象。 |
 jQuery EasyUI 插件
jQuery EasyUI 插件
