jQuery EasyUI 菜單與按鈕插件 - Menubutton 菜單按鈕
 jQuery EasyUI 插件
jQuery EasyUI 插件
擴展自 $.fn.linkbutton.defaults。通過 $.fn.menubutton.defaults 重寫默認的 defaults。
菜單按鈕(menubutton)是下拉菜單的一部分。它與鏈接按鈕(linkbutton)及菜單(menu)有關。顯示鏈接按鈕(linkbutton),隱藏菜單(menu)。當用戶點擊或移動滑鼠到鏈接按鈕(linkbutton)上時,將顯示菜單(menu)以允許用戶點擊菜單。

依賴
- menu
- linkbutton
用法
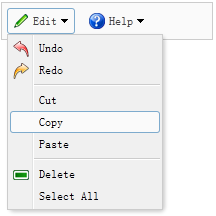
通常,菜單按鈕(menubutton)以聲明的方式從標記創建。
<a href="javascript:void(0)" id="mb" class="easyui-menubutton"
data-options="menu:'#mm',iconCls:'icon-edit'">Edit</a>
<div id="mm" style="width:150px;">
<div data-options="iconCls:'icon-undo'">Undo</div>
<div data-options="iconCls:'icon-redo'">Redo</div>
<div class="menu-sep"></div>
<div>Cut</div>
<div>Copy</div>
<div>Paste</div>
<div class="menu-sep"></div>
<div data-options="iconCls:'icon-remove'">Delete</div>
<div>Select All</div>
</div>
使用 javascript 創建菜單按鈕(menubutton)。
<a href="javascript:void(0)" id="mb">Edit</a> <div id="mm" style="width:150px"> ... </div>
$('#mb').menubutton({
iconCls: 'icon-edit',
menu: '#mm'
});
屬性
該屬性擴展自鏈接按鈕(linkbutton),下麵是菜單按鈕(menubutton)增加的屬性。
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| plain | boolean | 如果設置為 true,則顯示一個簡單的效果。 | true |
| menu | string | 用於創建對應菜單(menu)的選擇器。 | null |
| duration | number | 當懸停在按鈕上時,以毫秒為單位定義的,顯示菜單(menu)的持續時間。 | 100 |
方法
該方法繼承自鏈接按鈕(linkbutton),下麵是菜單按鈕(menubutton)增加的或重寫的方法。
| 名稱 | 參數 | 描述 |
|---|---|---|
| options | none | 返回選項(options)對象。 |
| disable | none | 禁用菜單按鈕(menubutton)。 |
| enable | none | 啟用菜單按鈕(menubutton)。 |
| destroy | none | 銷毀菜單按鈕(menubutton)。 |
 jQuery EasyUI 插件
jQuery EasyUI 插件
