jQuery EasyUI 表單插件 - Validatebox 驗證框
 jQuery EasyUI 插件
jQuery EasyUI 插件
通過 $.fn.validatebox.defaults 重寫默認的 defaults。
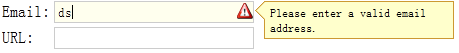
驗證框(validatebox)是為了驗證表單輸入字段而設計的。如果用戶輸入無效的值,它將改變背景顏色,顯示警告圖示和提示消息。驗證框(validatebox)可與表單(form)插件集成,防止提交無效的字段。

依賴
- tooltip
用法
從標記創建驗證框(validatebox)。
<input id="vv" class="easyui-validatebox" data-options="required:true,validType:'email'">
使用 javascript 創建驗證框(validatebox)。
<input id="vv">
$('#vv').validatebox({
required: true,
validType: 'email'
});
檢查密碼和重新輸入密碼是相同的。
// extend the 'equals' rule
$.extend($.fn.validatebox.defaults.rules, {
equals: {
validator: function(value,param){
return value == $(param[0]).val();
},
message: 'Field do not match.'
}
});
<input id="pwd" name="pwd" type="password" class="easyui-validatebox" data-options="required:true">
<input id="rpwd" name="rpwd" type="password" class="easyui-validatebox"
required="required" validType="equals['#pwd']">
驗證規則
驗證規則是通過使用 required 和 validType 屬性來定義的,這裏是已經實施的規則:
- email:匹配 email 正則運算式規則。
- url:匹配 URL 正則運算式規則。
- length[0,100]:允許從 x 到 y 個字元。
- remote['http://.../action.do','paramName']:發送 ajax 請求來驗證值,成功時返回 'true' 。
要自定義驗證規則,重寫 $.fn.validatebox.defaults.rules,來定義一個驗證函數和無效的資訊。例如,定義一個 minLength 驗證類型:
$.extend($.fn.validatebox.defaults.rules, {
minLength: {
validator: function(value, param){
return value.length >= param[0];
},
message: 'Please enter at least {0} characters.'
}
});
現在您可以使用這個 minLength 驗證類型來定義一個至少輸入5個字元的輸入框:
<input class="easyui-validatebox" data-options="validType:'minLength[5]'">
屬性
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| required | boolean | 定義是否字段應被輸入。 | false |
| validType | string,array | 定義字段的驗證類型,比如 email、url,等等。可能的值: 1、驗證類型字串,應用單個驗證規則。 2、驗證類型數組,應用多個驗證規則。單個字段上的多個驗證規則自版本 1.3.2 起可用。 代碼實例: <input class="easyui-validatebox" data-options="required:true,validType:'url'"> <input class="easyui-validatebox" data-options=" required:true, validType:['email','length[0,20]'] "> |
null |
| delay | number | 延遲驗證最後的輸入值。該屬性自版本 1.3.2 起可用。 | 200 |
| missingMessage | string | 當文本框為空時出現的提示文本。 | 該字段是必需的。 |
| invalidMessage | string | 當文本框的內容無效時出現的提示文本。 | null |
| tipPosition | string | 定義當文本框的內容無效時提示消息的位置。可能的值:'left'、'right'。該屬性自版本 1.3.2 起可用。 | right |
| deltaX | number | 在 X 方向的提示偏移。該屬性自版本 1.3.3 起可用。 | 0 |
| novalidate | boolean | 當設置為 true 時,則禁用驗證。該屬性自版本 1.3.4 起可用。 | false |
方法
| 名稱 | 參數 | 描述 |
|---|---|---|
| destroy | none | 移除並銷毀該組件。 |
| validate | none | 進行驗證以判定文本框的內容是否有效。 |
| isValid | none | 調用 validate 方法並且返回驗證結果,true 或者 false。 |
| enableValidation | none | 啟用驗證。該方法自版本 1.3.4 起可用。 |
| disableValidation | none | 禁用驗證。該方法自版本 1.3.4 起可用。 |
 jQuery EasyUI 插件
jQuery EasyUI 插件
