jQuery EasyUI 數據網格與樹插件 - Treegrid 樹形網格
 jQuery EasyUI 插件
jQuery EasyUI 插件
擴展自 $.fn.datagrid.defaults。通過 $.fn.treegrid.defaults 重寫默認的 defaults。
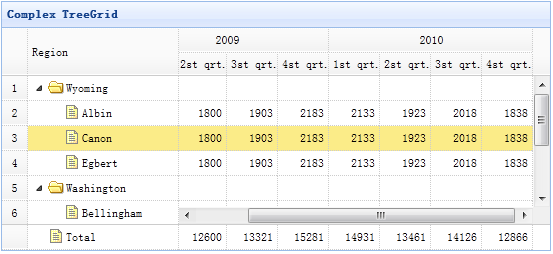
樹形網格(treegrid)用於以網格形式顯示分層數據。它是基於數據網格(datagrid)的,並結合了樹視圖(treeview)和可編輯網格。樹形網格(treegrid)允許您創建可定制的、可非同步展開的行,並以多列形式顯示分層數據。

依賴
- datagrid
用法
在 HTML 標記中創建樹形網格(treegrid)。在大多數情況下,樹形網格(treegrid)遵循與數據網格(datagrid)相同的結構和格式。
<table id="tt" class="easyui-treegrid" style="width:600px;height:400px"
data-options="url:'get_data.php',idField:'id',treeField:'name'">
<thead>
<tr>
<th data-options="field:'name',width:180">Task Name</th>
<th data-options="field:'persons',width:60,align:'right'">Persons</th>
<th data-options="field:'begin',width:80">Begin Date</th>
<th data-options="field:'end',width:80">End Date</th>
</tr>
</thead>
</table>
使用 javascript 創建樹形網格(treegrid)。
<table id="tt" style="width:600px;height:400px"></table>
$('#tt').treegrid({
url:'get_data.php',
idField:'id',
treeField:'name',
columns:[[
{title:'Task Name',field:'name',width:180},
{field:'persons',title:'Persons',width:60,align:'right'},
{field:'begin',title:'Begin Date',width:80},
{field:'end',title:'End Date',width:80}
]]
});
屬性
該屬性擴展自數據網格(datagrid),下麵是為樹形網格(treegrid)添加的屬性。
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| idField | string | 定義標識樹節點的鍵名字段。必需。 | null |
| treeField | string | 定義樹節點的字段。必需。 | null |
| animate | boolean | 定義當節點展開或折疊時是否顯示動畫效果。 | false |
| loader | function(param,success,error) | 定義如何從遠程伺服器加載數據。返回 false 則取消該動作。該函數有下列參數: param:要傳遞到遠程伺服器的參數對象。 success(data):當檢索數據成功時調用的回調函數。 error():當檢索數據失敗時調用的回調函數。 |
json loader |
| loadFilter | function(data,parentId) | 返回要顯示的過濾數據。 |
事件
該事件擴展自數據網格(datagrid),下麵是為樹形網格(treegrid)添加的事件。
| 名稱 | 參數 | 描述 |
|---|---|---|
| onClickRow | row | 當用戶點擊一個節點時觸發。 |
| onDblClickRow | row | 當用戶雙擊一個節點時觸發。 |
| onClickCell | field,row | 當用戶點擊一個單元格時觸發。 |
| onDblClickCell | field,row | 當用戶雙擊一個單元格時觸發。 |
| onBeforeLoad | row, param | 當加載數據的請求發出前觸發,返回 false 則取消加載動作。 |
| onLoadSuccess | row, data | 當數據加載成功時觸發。 |
| onLoadError | arguments | 當數據加載失敗時觸發,arguments 參數和 jQuery.ajax 的 'error' 方法一樣。 |
| onBeforeExpand | row | 節點展開前觸發,返回 false 則取消展開動作。 |
| onExpand | row | 當節點展開時觸發。 |
| onBeforeCollapse | row | 節點折疊前觸發,返回 false 則取消折疊動作。 |
| onCollapse | row | 當節點折疊時觸發。 |
| onContextMenu | e, row | 當右鍵點擊節點時觸發。 |
| onBeforeEdit | row | 當用戶開始編輯節點時觸發。 |
| onAfterEdit | row,changes | 當用戶完成編輯時觸發。 |
| onCancelEdit | row | 當用戶取消編輯節點時觸發。 |
方法
很多方法需要一個名為 'id' 的參數,該參數表示樹節點的值。
| 名稱 | 參數 | 描述 |
|---|---|---|
| options | none | 返回樹形網格(treegrid)的選項(options)。 |
| resize | options | 設置樹形網格(treegrid)的尺寸, options 參數包含兩個屬性: width:樹形網格(treegrid)的新寬度。 height:樹形網格(treegrid)的新高度。 |
| fixRowHeight | id | 固定指定行的高度。 |
| loadData | data | 加載樹形網格(treegrid)的數據。 |
| load | param | 加載並顯示第一頁。該方法自版本 1.3.4 起可用。 代碼實例:
// load and send some request parameters
$('#tg').treegrid('load', {
q: 'abc',
name: 'name1'
});
|
| reload | id | 重新加載樹形網格(treegrid)的數據。如果傳遞了 'id' 參數,則重新加載樹的指定行,否則重新加載樹的所有行。 代碼實例:
$('#tt').treegrid('reload', 2); // reload the row which value is equals to 2
$('#tt').treegrid('reload'); // reload the all rows
$('#tt').treegrid('reload', {id:2, q:'abc'}); // reload the specified row with 'q' parameter passing to server
|
| reloadFooter | footer | 重新加載底部數據。 |
| getData | none | 獲取加載的數據。 |
| getFooterRows | none | 獲取底部數據。 |
| getRoot | none | 獲取根節點,返回節點對象。 |
| getRoots | none | 獲取根節點,返回節點數組。 |
| getParent | id | 獲取父節點。 |
| getChildren | id | 獲取子節點。 |
| getSelected | none | 獲取選中的節點並返回它,如果沒有選中節點則返回 null。 |
| getSelections | none | 獲取所有選中的節點。 |
| getLevel | id | 獲取指定節點的層級。 |
| find | id | 找到指定節點並返回該節點數據。 |
| select | id | 選擇節點。 |
| unselect | id | 取消選擇節點。 |
| selectAll | none | 選擇所有節點。 |
| unselectAll | none | 取消選擇所有節點。 |
| collapse | id | 折疊節點。 |
| expand | id | 展開節點。 |
| collapseAll | id | 折疊所有的節點。 |
| expandAll | id | 展開所有的節點。 |
| expandTo | id | 從根部展開一個指定的節點。 |
| toggle | id | 切換節點的展開/折疊狀態。 |
| append | param | 追加一些子節點到一個父節點,'param' 參數包括下列屬性: parent:父節點的 id,如果沒有分配,則追加為根節點。 data:數組,節點的數據。 代碼實例:
// append some nodes to the selected row
var node = $('#tt').treegrid('getSelected');
$('#tt').treegrid('append',{
parent: node.id, // the node has a 'id' value that defined through 'idField' property
data: [{
id: '073',
name: 'name73'
}]
});
|
| insert | param | 在指定節點的前邊或後邊插入一個節點,'param' 參數包括下列屬性: before:前邊插入的節點的 id 值。 after:後邊插入的節點的 id 值。 data:新的節點數據。 代碼實例:
// insert a new node before the selected node
var node = $('#tt').treegrid('getSelected');
if (node){
$('#tt').treegrid('insert', {
before: node.id,
data: {
id: 38,
name: 'name38'
}
});
}
該方法自版本 1.3.1 起可用。
|
| remove | id | 移除節點和它的子節點。 |
| pop | id | 彈出節點並在移除該節點後返回包含其子節點的節點數據。該方法自版本 1.3.1 起可用。 |
| refresh | id | 刷新指定的節點。 |
| update | param | 更新指定的節點。'param' 參數包括下列屬性: id:表示要被更新的節點的 id。 row:新的行數據。 代碼實例:
$('#tt').treegrid('update',{
id: 2,
row: {
name: 'new name',
iconCls: 'icon-save'
}
});
該方法自版本 1.3.1 起可用。
|
| beginEdit | id | 開始編輯節點。 |
| endEdit | id | 結束編輯節點。 |
| cancelEdit | id | 取消編輯節點。 |
| getEditors | id | 獲取指定行的編輯器。每個編輯器有下列屬性: actions:編輯器可以做的動作。 target:目標編輯器的 jQuery 對象。 field:字段名。 type:編輯器的類型。 |
| getEditor | param | 獲取指定的編輯器,param 參數包含兩個屬性: id:行節點的 id。 field:字段名。 |
 jQuery EasyUI 插件
jQuery EasyUI 插件
