jQuery EasyUI 數據網格與樹插件 - Propertygrid 屬性網格
 jQuery EasyUI 插件
jQuery EasyUI 插件
擴展自 $.fn.datagrid.defaults。通過 $.fn.propertygrid.defaults 重寫默認的 defaults。
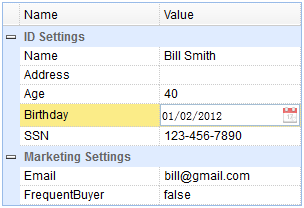
屬性網格(propertygrid)為用戶提供了用於流覽和編輯對象屬性的介面。屬性網格是內聯編輯的數據網格。它相當容易使用。用戶可以很容易就創建一個可編輯屬性的分層列表和表示任何數據類型的專案。屬性網格帶有內置的排序和分組特徵。

依賴
- datagrid
用法
在標記中創建一個屬性網格(propertygrid)。請注意,列是內置的,不需要再次聲明。
<table id="pg" class="easyui-propertygrid" style="width:300px"
data-options="url:'get_data.php',showGroup:true,scrollbarSize:0"></table>
使用 javascript 創建一個屬性網格(propertygrid)。
<table id="pg" style="width:300px"></table>
$('#pg').propertygrid({
url: 'get_data.php',
showGroup: true,
scrollbarSize: 0
});
向屬性網格(propertygrid)追加一個新行。
var row = {
name:'AddName',
value:'',
group:'Marketing Settings',
editor:'text'
};
$('#pg').propertygrid('appendRow',row);
行數據(Row Data)
屬性網格(propertygrid)擴展自數據網格(datagrid)。它的行數據格式與數據網格(datagrid)相同。作為一個屬性行,下列字段是必需的:
name:字段名。
value:要被編輯的字段值。
group:組的字段值。
editor:編輯屬性值的編輯器。
行數據實例:
{"total":4,"rows":[
{"name":"Name","value":"Bill Smith","group":"ID Settings","editor":"text"},
{"name":"Address","value":"","group":"ID Settings","editor":"text"},
{"name":"SSN","value":"123-456-7890","group":"ID Settings","editor":"text"},
{"name":"Email","value":"bill@gmail.com","group":"Marketing Settings","editor":{
"type":"validatebox",
"options":{
"validType":"email"
}
}}
]}
屬性
該屬性擴展自數據網格(datagrid)。下麵是為屬性網格(propertygrid)添加的屬性。
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| showGroup | boolean | 定義是否顯示屬性組。 | false |
| groupField | string | 定義組的字段名。 | group |
| groupFormatter | function(group,rows) | 定義如何格式化組的值。該函數包括下列參數: group:組的字段名。 rows:屬於改組的行。 |
方法
該方法擴展自數據網格(datagrid)。下麵是為屬性網格(propertygrid)添加的方法。
| 名稱 | 參數 | 描述 |
|---|---|---|
| expandGroup | groupIndex | 展開指定的組。如果 'groupIndex' 參數未分配,則展開所有的組。 |
| collapseGroup | groupIndex | 折疊指定的組。如果 'groupIndex' 參數未分配,則折疊所有的組。 |
 jQuery EasyUI 插件
jQuery EasyUI 插件
