jQuery EasyUI 擴展 - 樹形網格行拖放(Drag and Drop Rows in TreeGrid)
 jQuery EasyUI 擴展
jQuery EasyUI 擴展

用法
包含 'treegrid-dnd.js' 檔
<script type="text/javascript" src="treegrid-dnd.js"></script>
啟用拖拽與放置
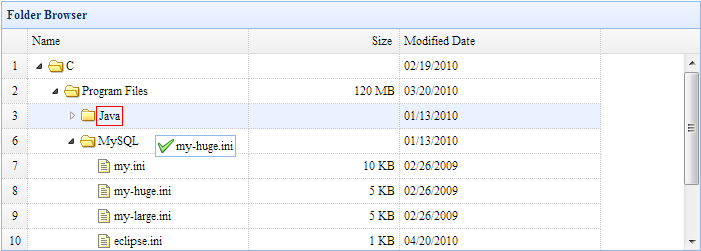
<table title="Folder Browser" class="easyui-treegrid" style="width:700px;height:250px"
data-options="
data: data,
rownumbers: true,
idField: 'id',
treeField: 'name',
onLoadSuccess: function(row){
$(this).treegrid('enableDnd', row?row.id:null);
}
">
<thead>
<tr>
<th data-options="field:'name'" width="220">Name</th>
<th data-options="field:'size'" width="150" align="right">Size</th>
<th data-options="field:'date'" width="200">Modified Date</th>
</tr>
</thead>
</table>
事件
該事件擴展自樹形網格(treegrid),下麵是為樹形網格(treegrid)添加的事件。
| 名稱 | 參數 | 描述 |
|---|---|---|
| onBeforeDrag | row | 當一行的拖拽開始前觸發,返回 false 則取消拖拽。 |
| onStartDrag | row | 當開始拖拽一行時觸發。 |
| onStopDrag | row | 當停止拖拽一行後觸發。 |
| onDragEnter | targetRow, sourceRow | 當拖拽一行進入某允許放置的目標行時觸發,返回 false 則取消放置。 |
| onDragOver | targetRow, sourceRow | 當拖拽一行在某允許放置的目標行上時觸發,返回 false 則取消放置。 |
| onDragLeave | targetRow, sourceRow | 當拖拽一行離開某允許放置的目標行時觸發。 |
| onBeforeDrop | targetRow,sourceRow,point |
當一行被放置前觸發,返回 false 則取消放置。 targetRow:放置的目標行。 sourceRow:拖拽的源行。 point:指示放置的位置,可能的值:'append'、'top' 或 'bottom'。 |
| onDrop | targetRow,sourceRow,point |
當一行被放置時觸發。 targetRow:放置的目標行。 sourceRow:拖拽的源行。 point:指示放置的位置,可能的值:'append'、'top' 或 'bottom'。 |
方法
該方法擴展自樹形網格(treegrid)。
| 名稱 | 參數 | 描述 |
|---|---|---|
| enableDnd | id |
啟用行的拖拽與放置。 'id' 參數指示要被拖拽與放置的行。 如果該參數未指定,則拖拽與放置所有行。 |
下載 jQuery EasyUI 實例
jquery-easyui-treegrid-dnd.zip
 jQuery EasyUI 擴展
jQuery EasyUI 擴展
