Bootstrap 導航條
簡介
使用 Bootstrap,您可以創建靜態的導航條。在本教程中將教您如何做到這點。
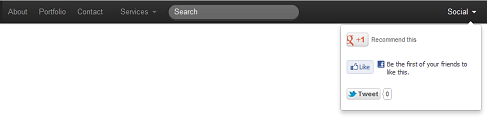
我們將使用一個帶有內容的 HTML5 頁面,並看看如何添加一個頭部導航條。下麵是最後的輸出結果:

下麵是不帶任何內容的頁面的 HTML5 代碼。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Bootstrap基本的基於與標籤的導航</title> <meta name="description" content="Bootstrap Basic Tab Based Navigation Example"> <link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet"> </head> <body> <!-- 我們將在這創建導航 --> </body> </html>
為了創建包含導航的基本結構,您需要在上面顯示的 HTML5 代碼中,緊跟著
標籤的後邊插入下麵的代碼:<div class="navbar navbar-fixed-top"> <div class="navbar-inner"> <div class="container"> <!--navigation does here--> </div> </div> </div>
現在,讓我們把 替換為下麵的代碼,用來創建導航的第一個集合。請注意,這裏的 "brand" class 以不同的方式呈現,這可以用來呈現您的公司名稱或組織名稱。
<ul class="nav"> <li class="active"> <a class="brand" href="#">zaixian</a> </li> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul>
如果需要創建下拉菜單,需要緊跟著在最後一個代碼塊中顯示的 HTML 代碼後,插入下麵的代碼。
<ul class="nav"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Services <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">Web Design</a></li> <li><a href="#">Web development</a></li> <li><a href="#">Wordpress Theme development</a></li> </ul> </li> </ul>
但是,由於 Bootstrap 下拉菜單需要用到 JavaScript,所以您需要在 HTML 頁面中插入下麵兩行代碼。您可以把它們插入到 標籤前面。
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
如果要嚮導航條中插入一個搜索表單,只需在包含下拉菜單列表的 <ul> 後,插入下麵的代碼。請注意,class "pull-left" 是靠左對齊搜索表單。如果您想要靠右對齊,請使用 "pull-right" class。
<form class="navbar-search pull-left"> <input type="text" class="search-query" placeholder="Search"> </form>
現在,我們想要項導航條中插入交互按鈕,位於導航條的右部。我們將插入 Google Plus、Facebook Like 和 Tweet 按鈕。您需要在搜索表單的後邊插入下麵的代碼。
<ul class="nav pull-right">
<li class="dropdown">
<a href="#"
class="dropdown-toggle"
data-toggle="dropdown">
Social
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li class="socials"><!-- 將這個標籤放置在要渲染的+ 1按鈕的位置 -->
<g:plusone annotation="inline" width="150"></g:plusone>
</li>
<li class="socials"><div class="fb-like" data-send="false" data-width="150" data-show-faces="true"></div></li>
<li class="socials"><a href="https://twitter.com/share" class="twitter-share-button">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></li>
</ul>
</li>
</ul>
class "socials" 不是 bootstrap.css 的一部分。由於我們想要讓所有的交互按鈕都居中對齊,所以我們需要通過它創建一些填充(padding)。代碼如下:
.socials {
padding: 10px;
}
您可以把它直接寫在頁面上,用 包圍起來,也可以把它添加到外部的 CSS 檔,然後進行引用。
最後您需要插入兩塊代碼。一個用於 Facebook 按鈕,另一個用於 Google Plus。這些是由 Facebook 和 Google 提供的用於動態插入按鈕到您的頁面中。
所以,在 body 的開始標籤後面,插入下麵代碼,這個是用於 Facebook
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
然後在 body 的結束標籤前面,插入下麵代碼,這個是用於 Google Plus
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
下麵是最後的代碼
實例
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap導航實例</title>
<meta name="description" content="Bootstrap navbar Example">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
.socials {
padding: 10px;
}
</style>
</head>
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<ul class="nav">
<li class="active">
<a class="brand" href="#">w3cschool</a>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
<ul class="nav">
<li class="dropdown">
<a href="#"
class="dropdown-toggle"
data-toggle="dropdown">
Services
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Web Design</a></li>
<li><a href="#">Web development</a></li>
<li><a href="#">WordPress Theme development</a></li>
</ul>
</li>
</ul>
<form class="navbar-search pull-left">
<input type="text" class="search-query" placeholder="Search">
</form>
<ul class="nav pull-right">
<li class="dropdown">
<a href="#"
class="dropdown-toggle"
data-toggle="dropdown">
Social
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li class="socials"><!-- 將這個標籤放置在要渲染的+ 1按鈕的位置 -->
<g:plusone annotation="inline" width="150"></g:plusone>
</li>
<li class="socials"><div class="fb-like" data-send="false" data-width="150" data-show-faces="true"></div></li>
<li class="socials"><a href="https://twitter.com/share" class="twitter-share-button">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</body>
</html>
請注意,您需要在 body 的開始標籤後添加一個 40px 的填充(padding)。並把它添加在核心 Bootstrap CSS 之後,可選的回應式 CSS 之前。
Bootstrap 也允許您創建回應式的導航條。下麵是代碼:
實例
<div class="navbar-inner">
<div class="container">
<!-- .btn-navbar is used as the toggle for collapsed navbar content -->
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<!-- Be sure to leave the brand out there if you want it shown -->
<a class="brand" href="#">Project name</a>
<!-- Everything you want hidden at 940px or less, place within here -->
<div class="nav-collapse">
<!-- .nav, .navbar-search, .navbar-form, etc -->
</div>
</div>
</div>
</div>
