Bootstrap 按鈕
本章將通過實例講解如何使用 Bootstrap 按鈕。任何帶有 class .btn 的元素都會繼承圓角灰色按鈕的默認外觀。但是 Bootstrap 提供了一些選項來定義按鈕的樣式,具體如下表所示:
以下樣式可用於<a>, <button>, 或 <input> 元素上:
| 類 | 描述 | 實例 |
|---|---|---|
| .btn | 為按鈕添加基本樣式 | |
| .btn-default | 默認/標準按鈕 | |
| .btn-primary | 原始按鈕樣式(未被操作) | |
| .btn-success | 表示成功的動作 | |
| .btn-info | 該樣式可用於要彈出資訊的按鈕 | |
| .btn-warning | 表示需要謹慎操作的按鈕 | |
| .btn-danger | 表示一個危險動作的按鈕操作 | |
| .btn-link | 讓按鈕看起來像個鏈接 (仍然保留按鈕行為) | |
| .btn-lg | 製作一個大按鈕 | |
| .btn-sm | 製作一個小按鈕 | |
| .btn-xs | 製作一個超小按鈕 | |
| .btn-block | 塊級按鈕(拉伸至父元素100%的寬度) | |
| .active | 按鈕被點擊 | |
| .disabled | 禁用按鈕 |
下麵的實例演示了上面所有的按鈕 class:
實例
<!-- 標準的按鈕 -->
<button type="button" class="btn btn-default">默認按鈕</button>
<!-- 提供額外的視覺效果,標識一組按鈕中的原始動作 -->
<button type="button" class="btn btn-primary">原始按鈕</button>
<!-- 表示一個成功的或積極的動作 -->
<button type="button" class="btn btn-success">成功按鈕</button>
<!-- 資訊警告消息的上下文按鈕 -->
<button type="button" class="btn btn-info">資訊按鈕</button>
<!-- 表示應謹慎採取的動作 -->
<button type="button" class="btn btn-warning">警告按鈕</button>
<!-- 表示一個危險的或潛在的負面動作 -->
<button type="button" class="btn btn-danger">危險按鈕</button>
<!-- 並不強調是一個按鈕,看起來像一個鏈接,但同時保持按鈕的行為 -->
<button type="button" class="btn btn-link">鏈接按鈕</button>
結果如下所示:

按鈕大小
下表列出了獲得各種大小按鈕的 class:
| Class | 描述 |
|---|---|
| .btn-lg | 這會讓按鈕看起來比較大。 |
| .btn-sm | 這會讓按鈕看起來比較小。 |
| .btn-xs | 這會讓按鈕看起來特別小。 |
| .btn-block | 這會創建塊級的按鈕,會橫跨父元素的全部寬度。 |
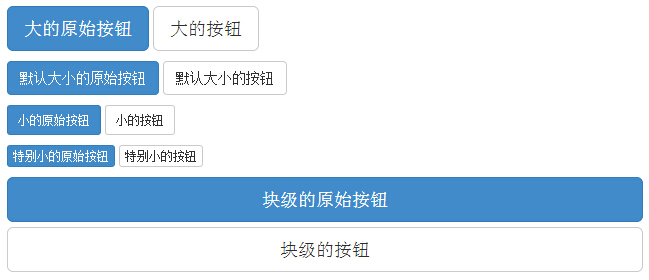
下麵的實例演示了上面所有的按鈕 class:
實例
<p>
<button type="button" class="btn btn-primary btn-lg">大的原始按鈕</button>
<button type="button" class="btn btn-default btn-lg">大的按鈕</button>
</p>
<p>
<button type="button" class="btn btn-primary">默認大小的原始按鈕</button>
<button type="button" class="btn btn-default">默認大小的按鈕</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-sm">小的原始按鈕</button>
<button type="button" class="btn btn-default btn-sm">小的按鈕</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-xs">特別小的原始按鈕</button>
<button type="button" class="btn btn-default btn-xs">特別小的按鈕</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-lg btn-block">塊級的原始按鈕</button>
<button type="button" class="btn btn-default btn-lg btn-block">塊級的按鈕</button>
</p>
結果如下所示:

按鈕狀態
Bootstrap 提供了啟動、禁用等按鈕狀態的 class,下麵將進行詳細講解。
啟動狀態
按鈕在啟動時將呈現為被按壓的外觀(深色的背景、深色的邊框、陰影)。
下表列出了讓按鈕元素和錨元素呈啟動狀態的 class:
| 元素 | Class |
|---|---|
| 按鈕元素 | 添加 .active class 來顯示它是啟動的。 |
| 錨元素 | 添加 .active class 到 <a> 按鈕來顯示它是啟動的。 |
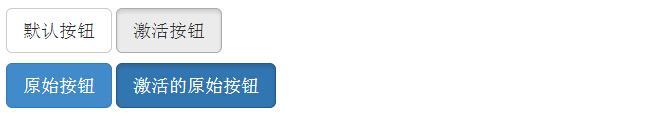
下麵的實例演示了這點:
實例
<p>
<button type="button" class="btn btn-default btn-lg ">默認按鈕</button>
<button type="button" class="btn btn-default btn-lg active">啟動按鈕</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-lg ">原始按鈕</button>
<button type="button" class="btn btn-primary btn-lg active">啟動的原始按鈕</button>
</p>
結果如下所示:

禁用狀態
當您禁用一個按鈕時,它的顏色會變淡 50%,並失去漸變。
下表列出了讓按鈕元素和錨元素呈禁用狀態的 class:
| 元素 | Class |
|---|---|
| 按鈕元素 | 添加 disabled 屬性 到 <button> 按鈕。 |
| 錨元素 | 添加 disabled class 到 <a> 按鈕。 |
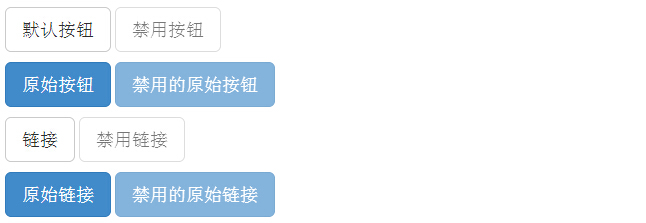
下麵的實例演示了這點:
實例
<p>
<button type="button" class="btn btn-default btn-lg">默認按鈕</button>
<button type="button" class="btn btn-default btn-lg" disabled="disabled">禁用按鈕</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-lg ">原始按鈕</button>
<button type="button" class="btn btn-primary btn-lg" disabled="disabled">禁用的原始按鈕</button>
</p>
<p>
<a href="#" class="btn btn-default btn-lg" role="button">鏈接</a>
<a href="#" class="btn btn-default btn-lg disabled" role="button">禁用鏈接</a>
</p>
<p>
<a href="#" class="btn btn-primary btn-lg" role="button">原始鏈接</a>
<a href="#" class="btn btn-primary btn-lg disabled" role="button">禁用的原始鏈接</a>
</p>
結果如下所示:

按鈕標籤
您可以在 <a>、<button> 或 <input> 元素上使用按鈕 class。但是建議您在 <button> 元素上使用按鈕 class,避免跨流覽器的不一致性問題。
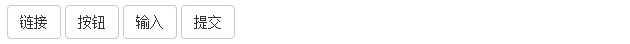
下麵的實例演示了這點:
實例
<a class="btn btn-default" href="#" role="button">鏈接</a>
<button class="btn btn-default" type="submit">按鈕</button>
<input class="btn btn-default" type="button" value="輸入">
<input class="btn btn-default" type="submit" value="提交">
結果如下所示:

按鈕組
在 div 中直接使用 .btn-group 可以創建按鈕組:
實例
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
使用 .btn-group-lg|sm|xs 來控制按鈕組的大小:
實例
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
如果要設置垂直方向的按鈕可以通過 .btn-group-vertical 類來設置:
實例
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
自適應大小的按鈕組
可以通過 .btn-group-justified 類來設置自適應大小的按鈕組。
以下實例使用 a 標籤來展示:
實例
<div class="btn-group btn-group-justified">
<a href="#" class="btn btn-primary">Apple</a>
<a href="#" class="btn btn-primary">Samsung</a>
<a href="#" class="btn btn-primary">Sony</a>
</div>
注意: 如果是 <button> 元素, 你需要在外層使用 .btn-group 類來包裹:
實例
<div class="btn-group btn-group-justified">
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">Samsung</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">Sony</button>
</div>
</div>
內嵌下拉菜單的按鈕組
按鈕組內嵌的按鈕可以設置下拉菜單,如下實例:
實例
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Sony <span class="caret"></span></button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Tablet</a></li>
<li><a href="#">Smartphone</a></li>
</ul>
</div>
</div>
分割按鈕
實例
<div class="btn-group">
<button type="button" class="btn btn-primary">Sony</button>
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Tablet</a></li>
<li><a href="#">Smartphone</a></li>
</ul>
</div>
