Bootstrap 環境安裝
Bootstrap 安裝是非常容易的。本章將講解如何下載並安裝 Bootstrap,討論 Bootstrap 檔結構,並通過一個實例演示它的用法。
下載 Bootstrap
您可以從 http://getbootstrap.com/ 上下載 Bootstrap 的最新版本。當您點擊這個鏈接時,您將看到如下所示的網頁:

您會看到兩個按鈕:
- Download Bootstrap:下載 Bootstrap。點擊該按鈕,您可以下載 Bootstrap CSS、JavaScript 和字體的預編譯的壓縮版本。不包含文檔和最初的源代碼檔。
- Download Source:下載源代碼。點擊該按鈕,您可以直接從 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代碼。
如果您使用的是未編譯的源代碼,您需要編譯 LESS 檔來生成可重用的 CSS 檔。對於編譯 LESS 檔,Bootstrap 官方只支持 Recess,這是 Twitter 的基於 less.js 的 CSS 提示。
為了更好的瞭解和更方便的使用,我們將在本教學中使用 Bootstrap 的預編譯版本。
由於檔是被編譯過和壓縮過的,在獨立的功能開發中,您不必每次都包含這些獨立的檔。
本教程編寫時,使用的是最新版(Bootstrap 3)。
檔結構
預編譯的 Bootstrap
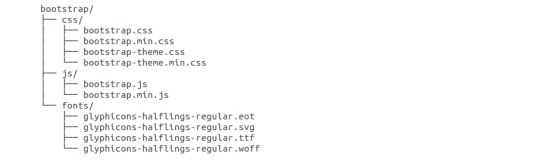
當您下載了 Bootstrap 的已編譯的版本,解壓縮 ZIP 檔,您將看到下麵的檔/目錄結構:

如上圖所示,可以看到已編譯的 CSS 和 JS(bootstrap.*),以及已編譯壓縮的 CSS 和 JS(bootstrap.min.*)。同時也包含了 Glyphicons 的字體,這是一個可選的 Bootstrap 主題。
Bootstrap 源代碼
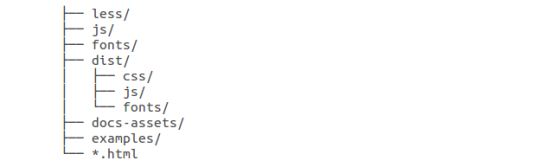
如果您下載了 Bootstrap 源代碼,那麼檔結構將如下所示:

- less/、js/ 和 fonts/ 下的檔分別是 Bootstrap CSS、JS 和圖示字體的源代碼。
- dist/ 檔夾包含了上面預編譯下載部分中所列的檔和文件夾。
- docs-assets/、examples/ 和所有的 *.html 檔是 Bootstrap 文檔。
HTML 範本
一個使用了 Bootstrap 的基本的 HTML 範本如下所示:
實例
在這裏,您可以看到包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 檔,用於讓一個常規的 HTML 檔變為使用了 Bootstrap 的範本。
有關上面代碼段中每個元素的細節將在 Bootstrap CSS 概覽 章節詳細講解。
實例
現在讓我們嘗試使用Bootstrap輸出"Hello, world!":
實例
Staticfile CDN 推薦
國內推薦使用 Staticfile CDN 上的庫:
此外,你還可以使用以下的 CDN 服務:
- 國際推薦使用:https://cdnjs.com/
