Bootstrap 折疊(Collapse)插件
折疊(Collapse)插件可以很容易地讓頁面區域折疊起來。無論您用它來創建折疊導航還是內容面板,它都允許很多內容選項。
如果您想要單獨引用該插件的功能,那麼您需要引用 collapse.js。同時,也需要在您的 Bootstrap 版本中引用 Transition(過渡)插件。或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
您可以使用折疊(Collapse)插件:
- 創建可折疊的分組或折疊面板(accordion),如下所示:
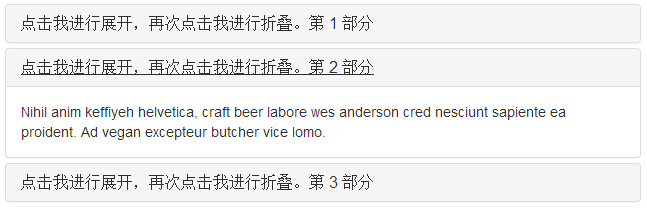
實例
<div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseOne"> 點擊我進行展開,再次點擊我進行折疊。第 1 部分 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo"> 點擊我進行展開,再次點擊我進行折疊。第 2 部分 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseThree"> 點擊我進行展開,再次點擊我進行折疊。第 3 部分 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> </div>
結果如下所示:

- data-toggle="collapse" 添加到您想要展開或折疊的組件的鏈接上。
- href 或 data-target 屬性添加到父組件,它的值是子組件的 id。
- data-parent 屬性把折疊面板(accordion)的 id 添加到要展開或折疊的組件的鏈接上。
- 創建不帶 accordion 標記的簡單的可折疊組件(collapsible),如下所示:
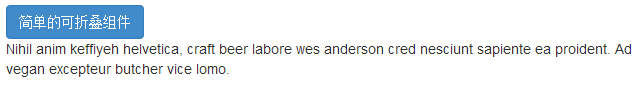
實例
<button type="button" class="btn btn-primary" data-toggle="collapse" data-target="#demo"> 簡單的可折疊組件 </button> <div id="demo" class="collapse in"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div>
結果如下所示:

正如您在實例中看到的,我們創建了一個可折疊的組件,與折疊面板(accordion)不同,我們沒有添加屬性 data-parent。
用法
下表列出了折疊(Collapse)插件用於處理繁重的伸縮的 class:
| Class | 描述 | 實例 |
|---|---|---|
| .collapse | 隱藏內容。 | |
| .collapse.in | 顯示內容。 | |
| .collapsing | 當過渡效果開始時被添加,當過渡效果完成時被移除。 |
您可以通過以下兩種方式使用折疊(Collapse)插件:
- 通過 data 屬性:向元素添加 data-toggle="collapse" 和 data-target,自動分配可折疊元素的控制。data-target 屬性接受一個 CSS 選擇器,並會對其應用折疊效果。請確保向可折疊元素添加 class .collapse。如果您希望它默認情況下是打開的,請添加額外的 class .in。
為了向可折疊控件添加類似折疊面板的分組管理,請添加 data 屬性 data-parent="#selector"。
- 通過 JavaScript:可通過 JavaScript 啟動 collapse 方法,如下所示:
$('.collapse').collapse()
選項
有一些選項是通過 data 屬性或 JavaScript 來傳遞的。下表列出了這些選項:
| 選項名稱 | 類型/默認值 | Data 屬性名稱 | 描述 |
|---|---|---|---|
| parent | selector 默認值:false | data-parent | 如果提供了一個選擇器,當可折疊專案顯示時,指定父元素下的所有可折疊的元素將被關閉。這與傳統的折疊面板(accordion)的行為類似 - 這依賴於 accordion-group 類。 |
| toggle | boolean 默認值:true | data-toggle | 切換調用可折疊元素。 |
方法
下麵是一些折疊(Collapse)插件中有用的方法:
| 方法 | 描述 | 實例 |
|---|---|---|
| Options: .collapse(options) | 啟動內容為可折疊元素。接受一個可選的 options 對象。 |
$('#identifier').collapse({
toggle: false
})
|
| Toggle: .collapse('toggle') | 切換顯示/隱藏可折疊元素。 |
$('#identifier').collapse('toggle')
|
| Show: .collapse('show') | 顯示可折疊元素。 |
$('#identifier').collapse('show')
|
| Hide: .collapse('hide') | 隱藏可折疊元素。 |
$('#identifier').collapse('hide')
|
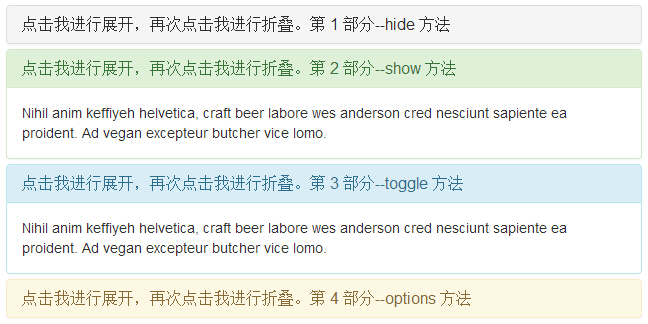
實例
下麵的實例演示了方法的用法:
實例
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseOne">
點擊我進行展開,再次點擊我進行折疊。第 1 部分--hide 方法
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred
nesciunt sapiente ea proident. Ad vegan excepteur butcher vice
lomo.
</div>
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseTwo">
點擊我進行展開,再次點擊我進行折疊。第 2 部分--show 方法
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred
nesciunt sapiente ea proident. Ad vegan excepteur butcher vice
lomo.
</div>
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseThree">
點擊我進行展開,再次點擊我進行折疊。第 3 部分--toggle 方法
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred
nesciunt sapiente ea proident. Ad vegan excepteur butcher vice
lomo.
</div>
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseFour">
點擊我進行展開,再次點擊我進行折疊。第 4 部分--options 方法
</a>
</h4>
</div>
<div id="collapseFour" class="panel-collapse collapse">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred
nesciunt sapiente ea proident. Ad vegan excepteur butcher vice
lomo.
</div>
</div>
</div>
</div>
<script>
$(function () { $('#collapseFour').collapse({
toggle: false
})});
$(function () { $('#collapseTwo').collapse('show')});
$(function () { $('#collapseThree').collapse('toggle')});
$(function () { $('#collapseOne').collapse('hide')});
</script>
結果如下所示:

事件
下表列出了折疊(Collapse)插件中要用到的事件。這些事件可在函數中當鉤子使用。
| 事件 | 描述 | 實例 |
|---|---|---|
| show.bs.collapse | 在調用 show 方法後觸發該事件。 |
$('#identifier').on('show.bs.collapse', function () {
// 執行一些動作...
})
|
| shown.bs.collapse | 當折疊元素對用戶可見時觸發該事件(將等待 CSS 過渡效果完成)。 |
$('#identifier').on('shown.bs.collapse', function () {
// 執行一些動作...
})
|
| hide.bs.collapse | 當調用 hide 實例方法時立即觸發該事件。 |
$('#identifier').on('hide.bs.collapse', function () {
// 執行一些動作...
})
|
| hidden.bs.collapse | 當折疊元素對用戶隱藏時觸發該事件(將等待 CSS 過渡效果完成)。 |
$('#identifier').on('hidden.bs.collapse', function () {
// 執行一些動作...
})
|
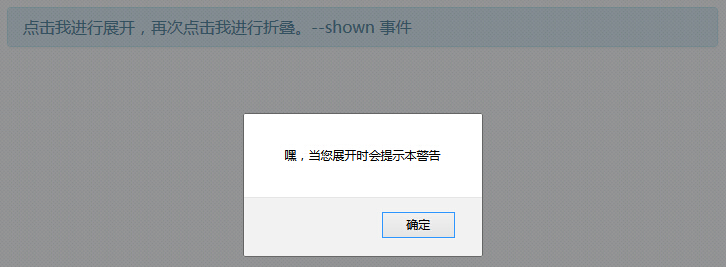
實例
下麵的實例演示了事件的用法:
實例
<div class="panel-group" id="accordion">
<div class="panel panel-info">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseexample">
點擊我進行展開,再次點擊我進行折疊。--shown 事件
</a>
</h4>
</div>
<div id="collapseexample" class="panel-collapse collapse">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson
cred nesciunt sapiente ea proident.
Ad vegan excepteur butcher vice lomo.
</div>
</div>
</div>
</div>
<script>
$(function () {
$('#collapseexample').on('show.bs.collapse', function () {
alert('嘿,當您展開時會提示本警告');})
});
</script>
結果如下所示: