Bootstrap 麵包屑導航(Breadcrumbs)
麵包屑導航(Breadcrumbs)是一種基於網站層次資訊的顯示方式。以博客為例,麵包屑導航可以顯示發佈日期、類別或標籤。它們表示當前頁面在導航層次結構內的位置。
Bootstrap 中的麵包屑導航(Breadcrumbs)是一個簡單的帶有 .breadcrumb class 的無序列表。分隔符號會通過 CSS(bootstrap.min.css)中下面所示的 class 自動被添加:
.breadcrumb > li + li:before {
color: #CCCCCC;
content: "/ ";
padding: 0 5px;
}
下麵的實例演示了麵包屑導航:
實例
<ul class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">2013</a></li>
<li class="active">十一月</li>
</ul>
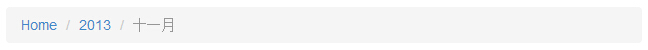
結果如下所示: