Bootstrap 模態框(Modal)插件
模態框(Modal)是覆蓋在父窗體上的子窗體。通常,目的是顯示來自一個單獨的源的內容,可以在不離開父窗體的情況下有一些互動。子窗體可提供資訊、交互等。
如果您想要單獨引用該插件的功能,那麼您需要引用 modal.js。或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
用法
您可以切換模態框(Modal)插件的隱藏內容:
- 通過 data 屬性:在控制器元素(比如按鈕或者鏈接)上設置屬性 data-toggle="modal",同時設置 data-target="#identifier" 或 href="#identifier" 來指定要切換的特定的模態框(帶有 id="identifier")。
- 通過 JavaScript:使用這種技術,您可以通過簡單的一行 JavaScript 來調用帶有 id="identifier" 的模態框:
$('#identifier').modal(options)
實例
一個靜態的模態窗口實例,如下面的實例所示:
實例
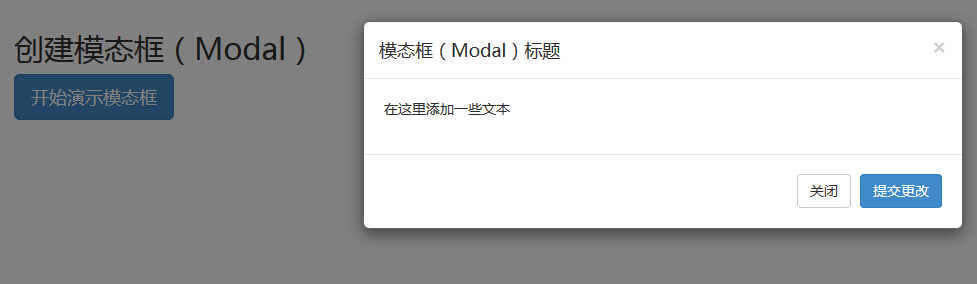
<h2>創建模態框(Modal)</h2>
<!-- 按鈕觸發模態框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">開始演示模態框</button>
<!-- 模態框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">模態框(Modal)標題</h4>
</div>
<div class="modal-body">在這裏添加一些文本</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">關閉</button>
<button type="button" class="btn btn-primary">提交更改</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
結果如下所示:

代碼講解:
- 使用模態窗口,您需要有某種觸發器。您可以使用按鈕或鏈接。這裏我們使用的是按鈕。
- 如果您仔細查看上面的代碼,您會發現在 <button> 標籤中,data-target="#myModal" 是您想要在頁面上加載的模態框的目標。您可以在頁面上創建多個模態框,然後為每個模態框創建不同的觸發器。現在,很明顯,您不能在同一時間加載多個模組,但您可以在頁面上創建多個在不同時間進行加載。
- 在模態框中需要注意兩點:
- 第一是 .modal,用來把 <div> 的內容識別為模態框。
- 第二是 .fade class。當模態框被切換時,它會引起內容淡入淡出。
- aria-labelledby="myModalLabel",該屬性引用模態框的標題。
- 屬性 aria-hidden="true" 用於保持模態窗口不可見,直到觸發器被觸發為止(比如點擊在相關的按鈕上)。
- <div class="modal-header">,modal-header 是為模態窗口的頭部定義樣式的類。
- class="close",close 是一個 CSS class,用於為模態窗口的關閉按鈕設置樣式。
- data-dismiss="modal",是一個自定義的 HTML5 data 屬性。在這裏它被用於關閉模態窗口。
- class="modal-body",是 Bootstrap CSS 的一個 CSS class,用於為模態窗口的主體設置樣式。
- class="modal-footer",是 Bootstrap CSS 的一個 CSS class,用於為模態窗口的底部設置樣式。
- data-toggle="modal",HTML5 自定義的 data 屬性 data-toggle 用於打開模態窗口。
選項
有一些選項可以用來定制模態窗口(Modal Window)的外觀和感觀,它們是通過 data 屬性或 JavaScript 來傳遞的。下表列出了這些選項:
| 選項名稱 | 類型/默認值 | Data 屬性名稱 | 描述 |
|---|---|---|---|
| backdrop | boolean 或 string 'static' 默認值:true | data-backdrop | 指定一個靜態的背景,當用戶點擊模態框外部時不會關閉模態框。 |
| keyboard | boolean 默認值:true | data-keyboard | 當按下 escape 鍵時關閉模態框,設置為 false 時則按鍵無效。 |
| show | boolean 默認值:true | data-show | 當初始化時顯示模態框。 |
| remote | path 默認值:false | data-remote | 使用 jQuery .load 方法,為模態框的主體注入內容。如果添加了一個帶有有效 URL 的 href,則會加載其中的內容。如下面的實例所示:
<a data-toggle="modal" href="remote.html" data-target="#modal" rel="noopener noreferrer">請點擊我</a> |
方法
下麵是一些可與 modal() 一起使用的有用的方法。
| 方法 | 描述 | 實例 |
|---|---|---|
| Options: .modal(options) | 把內容作為模態框啟動。接受一個可選的選項對象。 |
$('#identifier').modal({
keyboard: false
})
|
| Toggle: .modal('toggle') | 手動切換模態框。 |
$('#identifier').modal('toggle')
|
| Show: .modal('show') | 手動打開模態框。 |
$('#identifier').modal('show')
|
| Hide: .modal('hide') | 手動隱藏模態框。 |
$('#identifier').modal('hide')
|
實例
下麵的實例演示了方法的用法:
實例
<!-- 模態框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">模態框(Modal)標題</h4>
</div>
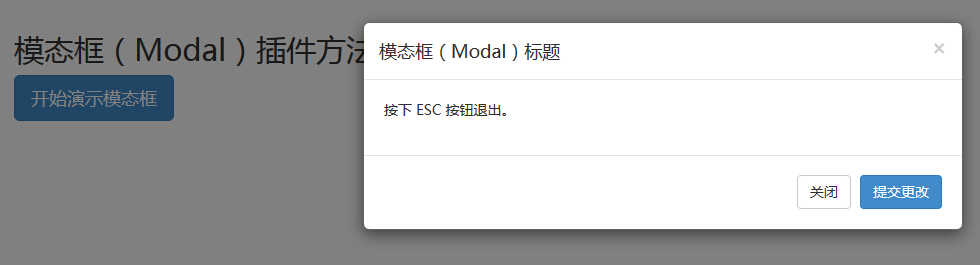
<div class="modal-body">按下 ESC 按鈕退出。</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">關閉</button>
<button type="button" class="btn btn-primary">提交更改</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div>
<!-- /.modal -->
結果如下所示:

只需要點擊 ESC 鍵,模態窗口即會退出。
事件
下表列出了模態框中要用到事件。這些事件可在函數中當鉤子使用。
| 事件 | 描述 | 實例 |
|---|---|---|
| show.bs.modal | 在調用 show 方法後觸發。 |
$('#identifier').on('show.bs.modal', function () {
// 執行一些動作...
})
|
| shown.bs.modal | 當模態框對用戶可見時觸發(將等待 CSS 過渡效果完成)。 |
$('#identifier').on('shown.bs.modal', function () {
// 執行一些動作...
})
|
| hide.bs.modal | 當調用 hide 實例方法時觸發。 |
$('#identifier').on('hide.bs.modal', function () {
// 執行一些動作...
})
|
| hidden.bs.modal | 當模態框完全對用戶隱藏時觸發。 |
$('#identifier').on('hidden.bs.modal', function () {
// 執行一些動作...
})
|
實例
下麵的實例演示了事件的用法:
實例
<!-- 模態框(Modal) -->
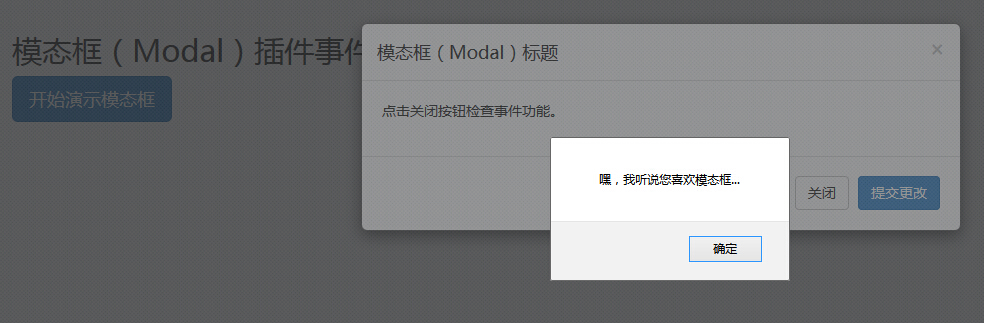
<h2>模態框(Modal)插件事件</h2>
<!-- 按鈕觸發模態框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">開始演示模態框</button>
<!-- 模態框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">模態框(Modal)標題</h4>
</div>
<div class="modal-body">點擊關閉按鈕檢查事件功能。</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">關閉</button>
<button type="button" class="btn btn-primary">提交更改</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div>
<!-- /.modal -->
<script>
$(function() {
$('#myModal').modal('hide')
});
</script>
<script>
$(function() {
$('#myModal').on('hide.bs.modal',
function() {
alert('嘿,我聽說您喜歡模態框...');
})
});
</script>
結果如下所示:

正如上面實例所示,如果您點擊了 關閉 按鈕,即 hide 事件,則會顯示一個警告消息。
