Bootstrap 警告(Alerts)
本章將講解警告(Alerts)以及 Bootstrap 所提供的用於警告的 class。警告(Alerts)向用戶提供了一種定義消息樣式的方式。它們為典型的用戶操作提供了上下文資訊回饋。
您可以為警告框添加一個可選的關閉按鈕。為了創建一個內聯的可取消的警告框,請使用 警告(Alerts) jQuery 插件。
您可以通過創建一個 <div>,並向其添加一個 .alert class 和四個上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,來添加一個基本的警告框。下麵的實例演示了這點:
實例
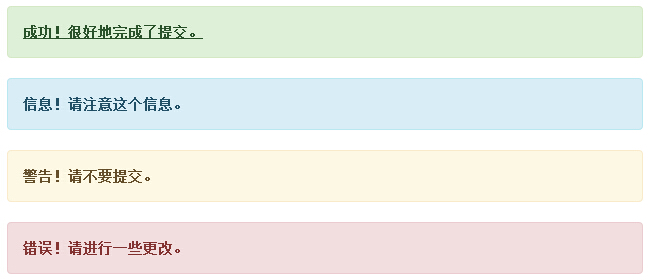
<div class="alert alert-success">成功!很好地完成了提交。</div>
<div class="alert alert-info">資訊!請注意這個資訊。</div>
<div class="alert alert-warning">警告!請不要提交。</div>
<div class="alert alert-danger">錯誤!請進行一些更改。</div>
結果如下所示:

可取消的警告(Dismissal Alerts)
創建一個可取消的警告(Dismissal Alert)步驟如下:
- 通過創建一個 <div>,並向其添加一個 .alert class 和四個上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,來添加一個基本的警告框。
- 同時向上面的 <div> class 添加可選的 .alert-dismissable。
- 添加一個關閉按鈕。
下麵的實例演示了這點:
實例
<div class="alert alert-success alert-dismissable">
<button type="button" class="close" data-dismiss="alert"
aria-hidden="true">
×
</button>
成功!很好地完成了提交。
</div>
<div class="alert alert-info alert-dismissable">
<button type="button" class="close" data-dismiss="alert"
aria-hidden="true">
×
</button>
資訊!請注意這個資訊。
</div>
<div class="alert alert-warning alert-dismissable">
<button type="button" class="close" data-dismiss="alert"
aria-hidden="true">
×
</button>
警告!請不要提交。
</div>
<div class="alert alert-danger alert-dismissable">
<button type="button" class="close" data-dismiss="alert"
aria-hidden="true">
×
</button>
錯誤!請進行一些更改。
</div>
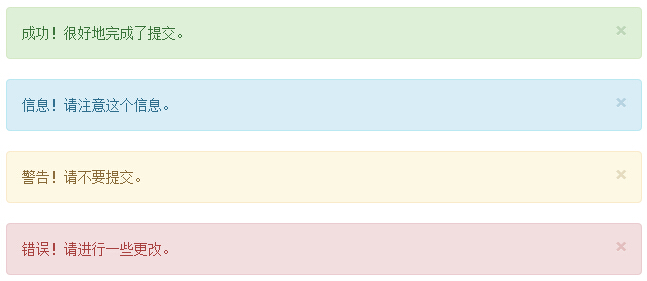
請確保使用帶有 data-dismiss="alert" data 屬性的 <button> 元素。
結果如下所示:

警告(Alerts)中的鏈接
在警告(Alerts)中創建鏈接的步驟如下:
- 通過創建一個 <div>,並向其添加一個 .alert class 和四個上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,來添加一個基本的警告框。
- 使用 .alert-link 實體類來快速提供帶有匹配顏色的鏈接。
實例
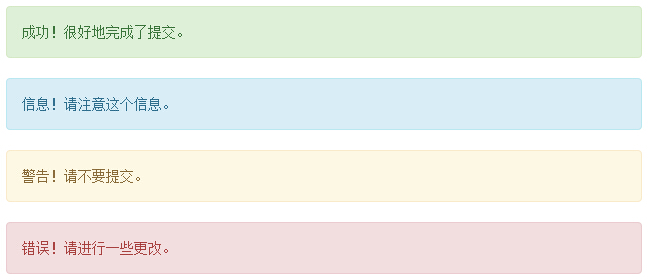
<div class="alert alert-success">
<a href="#" class="alert-link">成功!很好地完成了提交。</a>
</div>
<div class="alert alert-info">
<a href="#" class="alert-link">資訊!請注意這個資訊。</a>
</div>
<div class="alert alert-warning">
<a href="#" class="alert-link">警告!請不要提交。</a>
</div>
<div class="alert alert-danger">
<a href="#" class="alert-link">錯誤!請進行一些更改。</a>
</div>
結果如下所示: