Bootstrap 提示工具(Tooltip)插件
當您想要描述一個鏈接的時候,提示工具(Tooltip)就顯得非常有用。提示工具(Tooltip)插件是受 Jason Frame 寫的 jQuery.tipsy 的啟發。提示工具(Tooltip)插件做了很多改進,例如不需要依賴圖像,而是改用 CSS 實現動畫效果,用 data 屬性存儲標題資訊。
如果您想要單獨引用該插件的功能,那麼您需要引用 tooltip.js。或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
用法
提示工具(Tooltip)插件根據需求生成內容和標記,默認情況下是把提示工具(tooltip)放在它們的觸發元素後面。您可以有以下兩種方式添加提示工具(tooltip):
- 通過 data 屬性:如需添加一個提示工具(tooltip),只需向一個錨標籤添加 data-toggle="tooltip" 即可。錨的 title 即為提示工具(tooltip)的文本。默認情況下,插件把提示工具(tooltip)設置在頂部。
<a href="#" data-toggle="tooltip" title="Example tooltip">請懸停在我的上面</a>
- 通過 JavaScript:通過 JavaScript 觸發提示工具(tooltip):
$('#identifier').tooltip(options)
提示工具(Tooltip)插件不像之前所討論的下拉菜單及其他插件那樣,它不是純 CSS 插件。如需使用該插件,您必須使用 jquery 啟動它(讀取 javascript)。使用下麵的腳本來啟用頁面中的所有的提示工具(tooltip):
$(function () { $("[data-toggle='tooltip']").tooltip(); });
實例
下麵的實例演示了通過 data 屬性使用提示工具(Tooltip)插件的用法。
實例
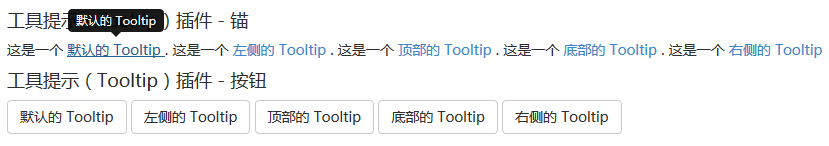
<h4>提示工具(Tooltip)插件 - 錨</h4>
這是一個 <a href="#" class="tooltip-test" data-toggle="tooltip"
title="默認的 Tooltip">
默認的 Tooltip
</a>.
這是一個 <a href="#" class="tooltip-test" data-toggle="tooltip"
data-placement="left" title="左側的 Tooltip">
左側的 Tooltip
</a>.
這是一個 <a href="#" data-toggle="tooltip" data-placement="top"
title="頂部的 Tooltip">
頂部的 Tooltip
</a>.
這是一個 <a href="#" data-toggle="tooltip" data-placement="bottom"
title="底部的 Tooltip">
底部的 Tooltip
</a>.
這是一個 <a href="#" data-toggle="tooltip" data-placement="right"
title="右側的 Tooltip">
右側的 Tooltip
</a>
<br>
<h4>提示工具(Tooltip)插件 - 按鈕</h4>
<button type="button" class="btn btn-default" data-toggle="tooltip"
title="默認的 Tooltip">
默認的 Tooltip
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip"
data-placement="left" title="左側的 Tooltip">
左側的 Tooltip
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip"
data-placement="top" title="頂部的 Tooltip">
頂部的 Tooltip
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip"
data-placement="bottom" title="底部的 Tooltip">
底部的 Tooltip
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip"
data-placement="right" title="右側的 Tooltip">
右側的 Tooltip
</button>
<script>
$(function () { $("[data-toggle='tooltip']").tooltip(); });
</script>
結果如下所示:

選項
有一些選項是通過 Bootstrap 數據 API(Bootstrap Data API)添加或通過 JavaScript 調用的。下表列出了這些選項:
| 選項名稱 | 類型/默認值 | Data 屬性名稱 | 描述 |
|---|---|---|---|
| animation | boolean 默認值:true | data-animation | 提示工具使用 CSS 漸變濾鏡效果。 |
| html | boolean 默認值:false | data-html | 向提示工具插入 HTML。如果為 false,jQuery 的 text 方法將被用於向 dom 插入內容。如果您擔心 XSS 攻擊,請使用 text。 |
| placement | string|function 默認值:top | data-placement | 規定如何定位提示工具(即 top|bottom|left|right|auto)。 當指定為 auto 時,會動態調整提示工具。例如,如果 placement 是 "auto left",提示工具將會盡可能顯示在左邊,在情況不允許的情況下它才會顯示在右邊。 |
| selector | string 默認值:false | data-selector | 如果提供了一個選擇器,提示工具對象將被委派到指定的目標。 |
| title | string | function 默認值:'' | data-title | 如果未指定 title 屬性,則 title 選項是默認的 title 值。 |
| trigger | string 默認值:'hover focus' | data-trigger | 定義如何觸發提示工具: click| hover | focus | manual。您可以傳遞多個觸發器,每個觸發器之間用空格分隔。 |
| delay | number | object 默認值:0 | data-delay | 延遲顯示和隱藏提示工具的毫秒數 - 對 manual 手動觸發類型不適用。如果提供的是一個數字,那麼延遲將會應用於顯示和隱藏。如果提供的是對象,結構如下所示:
delay:
{ show: 500, hide: 100 } |
| container | string | false 默認值:false | data-container | 向指定元素追加提示工具。 實例: container: 'body' |
方法
下麵是一些提示工具(Tooltip)插件中有用的方法:
| 方法 | 描述 | 實例 |
|---|---|---|
| Options: .tooltip(options) | 向元素集合附加提示工具句柄。 |
$().tooltip(options) |
| Toggle: .tooltip('toggle') | 切換顯示/隱藏元素的提示工具。 |
$('#element').tooltip('toggle')
|
| Show: .tooltip('show') | 顯示元素的提示工具。 |
$('#element').tooltip('show')
|
| Hide: .tooltip('hide') | 隱藏元素的提示工具。 |
$('#element').tooltip('hide')
|
| Destroy: .tooltip('destroy') | 隱藏並銷毀元素的提示工具。 |
$('#element').tooltip('destroy')
|
實例
下麵的實例演示了提示工具(Tooltip)插件方法的用法。
實例
<div style="padding: 100px 100px 10px;">
這是一個 <a href="#" class="tooltip-show" data-toggle="tooltip"
title="show">Tooltip 方法 show
</a>.
這是一個 <a href="#" class="tooltip-hide" data-toggle="tooltip"
data-placement="left" title="hide">Tooltip 方法 hide
</a>.
這是一個 <a href="#" class="tooltip-destroy" data-toggle="tooltip"
data-placement="top" title="destroy">Tooltip 方法 destroy
</a>.
這是一個 <a href="#" class="tooltip-toggle" data-toggle="tooltip"
data-placement="bottom" title="toggle">Tooltip 方法 toggle
</a>.
<br><br><br><br><br><br>
<p class="tooltip-options" >
這是一個 <a href="#" data-toggle="tooltip" title="<h2>'am Header2
</h2>">Tooltip 方法 options
</a>.
</p>
<script>
$(function () { $('.tooltip-show').tooltip('show');});
$(function () { $('.tooltip-hide').tooltip('hide');});
$(function () { $('.tooltip-destroy').tooltip('destroy');});
$(function () { $('.tooltip-toggle').tooltip('toggle');});
$(function () { $(".tooltip-options a").tooltip({html : true });
});
</script>
</div>
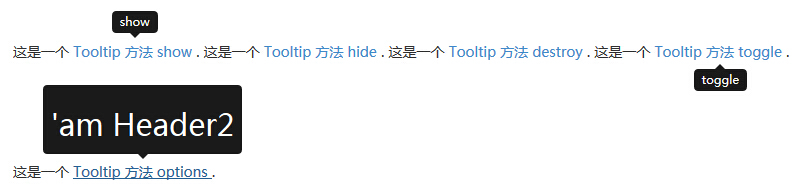
結果如下所示:

事件
下表列出了提示工具(Tooltip)插件中要用到的事件。這些事件可在函數中當鉤子使用。
| 事件 | 描述 | 實例 |
|---|---|---|
| show.bs.tooltip | 當調用 show 實例方法時立即觸發該事件。 |
$('#myTooltip').on('show.bs.tooltip', function () {
// 執行一些動作...
})
|
| shown.bs.tooltip | 當提示工具對用戶可見時觸發該事件(將等待 CSS 過渡效果完成)。 |
$('#myTooltip').on('shown.bs.tooltip', function () {
// 執行一些動作...
})
|
| hide.bs.tooltip | 當調用 hide 實例方法時立即觸發該事件。 |
$('#myTooltip').on('hide.bs.tooltip', function () {
// 執行一些動作...
})
|
| hidden.bs.tooltip | 當提示工具對用戶隱藏時觸發該事件(將等待 CSS 過渡效果完成)。 |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// 執行一些動作...
})
|
實例
下麵的實例演示了提示工具(Tooltip)插件事件的用法。
實例
<h4>提示工具(Tooltip)插件 - 錨</h4>
這是一個 <a href="#" class="tooltip-show" data-toggle="tooltip"
title="默認的 Tooltip">默認的 Tooltip
</a>.
<script>
$(function () { $('.tooltip-show').tooltip('show');});
$(function () { $('.tooltip-show').on('show.bs.tooltip', function () {
alert("Alert message on show");
})
});
</script>
結果如下所示: