Bootstrap 下拉菜單(Dropdowns)
本章將重點介紹 Bootstrap 下拉菜單。下拉菜單是可切換的,是以列表格式顯示鏈接的上下文菜單。這可以通過與 下拉菜單(Dropdown) JavaScript 插件 的互動來實現。
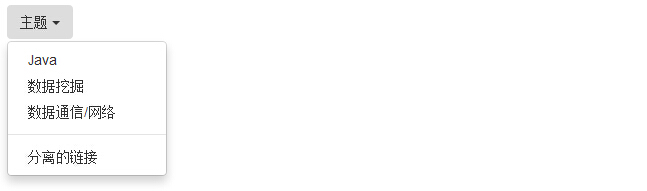
如需使用下拉菜單,只需要在 class .dropdown 內加上下拉菜單即可。下麵的實例演示了基本的下拉菜單:
實例
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">主題
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Java</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">數據挖掘</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">數據通信/網路</a>
</li>
<li role="presentation" class="divider"></li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">分離的鏈接</a>
</li>
</ul>
</div>
結果如下所示:

選項
對齊
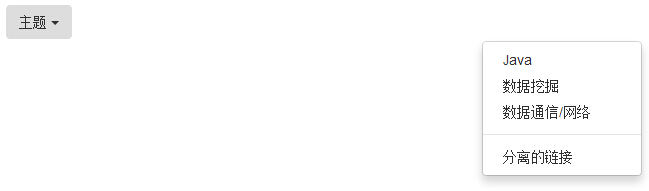
通過向 .dropdown-menu 添加 class .pull-right 來向右對齊下拉菜單。下麵的實例演示了這點:
實例
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">主題
<span class="caret"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Java</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">數據挖掘</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">數據通信/網路</a>
</li>
<li role="presentation" class="divider"></li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">分離的鏈接</a>
</li>
</ul>
</div>
結果如下所示:

標題
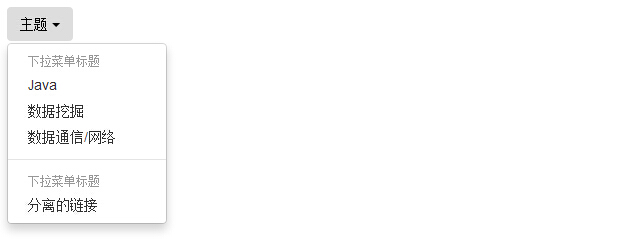
您可以使用 class dropdown-header 向下拉菜單的標籤區域添加標題。下麵的實例演示了這點:
實例
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">主題
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="dropdown-header">下拉菜單標題</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Java</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">數據挖掘</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">數據通信/網路</a>
</li>
<li role="presentation" class="divider"></li>
<li role="presentation" class="dropdown-header">下拉菜單標題</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">分離的鏈接</a>
</li>
</ul>
</div>
結果如下所示:

更多實例
| 類 | 描述 | 實例 |
|---|---|---|
| .dropdown | 指定下拉菜單,下拉菜單都包裹在 .dropdown 裏 | |
| .dropdown-menu | 創建下拉菜單 | |
| .dropdown-menu-right | 下拉菜單右對齊 | |
| .dropdown-header | 下拉菜單中添加標題 | |
| .dropup | 指定向上彈出的下拉菜單 | |
| .disabled | 下拉菜單中的禁用項 | |
| .divider | 下拉菜單中的分割線 |
