Bootstrap 標籤頁(Tab)插件
標籤頁(Tab)在 Bootstrap 導航元素 一章仲介紹過。通過結合一些 data 屬性,您可以輕鬆地創建一個標籤頁介面。通過這個插件您可以把內容放置在標籤頁或者是膠囊式標籤頁甚至是下拉菜單標籤頁中。
如果您想要單獨引用該插件的功能,那麼您需要引用 tab.js。或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
用法
您可以通過以下兩種方式啟用標籤頁:
- 通過 data 屬性:您需要添加 data-toggle="tab" 或 data-toggle="pill" 到錨文本鏈接中。
添加 nav 和 nav-tabs 類到 ul 中,將會應用 Bootstrap 標籤樣式,添加 nav 和 nav-pills 類到 ul 中,將會應用 Bootstrap 膠囊式樣式。
<ul class="nav nav-tabs"> <li><a href="#identifier" data-toggle="tab">Home</a></li> ... </ul>
- 通過 JavaScript:您可以使用 Javascript 來啟用標籤頁,如下所示:
$('#myTab a').click(function (e) { e.preventDefault() $(this).tab('show') })下麵的實例演示了以不同的方式來啟動各個標籤頁:
// 通過名稱選取標籤頁 $('#myTab a[href="#profile"]').tab('show') // 選取第一個標籤頁 $('#myTab a:first').tab('show') // 選取最後一個標籤頁 $('#myTab a:last').tab('show') // 選取第三個標籤頁(從 0 開始索引) $('#myTab li:eq(2) a').tab('show')
淡入淡出效果
如果需要為標籤頁設置淡入淡出效果,請添加 .fade 到每個 .tab-pane 後面。第一個標籤頁必須添加 .in 類,以便淡入顯示初始內容,如下面實例所示:
<div class="tab-content"> <div class="tab-pane fade in active" id="home">...</div> <div class="tab-pane fade" id="svn">...</div> <div class="tab-pane fade" id="ios">...</div> <div class="tab-pane fade" id="java">...</div> </div>
實例
下麵的實例演示了使用 data 屬性的標籤頁(Tab)插件及其淡入淡出的效果:
實例
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#home" data-toggle="tab">
IT研修
</a>
</li>
<li><a href="#ios" data-toggle="tab">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">jmeter</a></li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">ejb</a></li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>IT研修是一個提供最新的web技術站點,本站免費提供了建站相關的技術文檔,幫助廣大web技術愛好者快速入門並建立自己的網站。線上先飛早入行——鍵盤之下,連接的是無限可能。</p>
</div>
<div class="tab-pane fade" id="ios">
<p>iOS 是一個由蘋果公司開發和發佈的手機操作系統。最初是於 2007 年首次發佈 iPhone、iPod Touch 和 Apple
TV。iOS 派生自 OS X,它們共用 Darwin 基礎。OS X 操作系統是用在蘋果電腦上,iOS 是蘋果的移動版本。</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter 是一款開源的測試軟體。它是 100% 純 Java 應用程式,用於負載和性能測試。</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>Enterprise Java Beans(EJB)是一個創建高度可擴展性和強大企業級應用程式的開發架構,部署在相容應用程式伺服器(比如 JBOSS、Web Logic 等)的 J2EE 上。
</p>
</div>
</div>
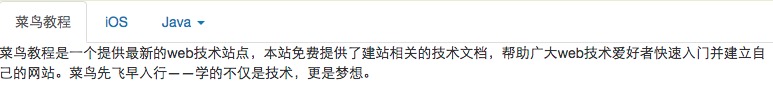
結果如下所示:

方法
.$().tab:該方法可以啟動標籤頁元素和內容容器。標籤頁需要用一個 data-target 或者一個指向 DOM 中容器節點的 href。
<ul class="nav nav-tabs" id="myTab">
<li class="active"><a href="#identifier" data-toggle="tab">Home</a></li>
.....
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home">...</div>
.....
</div>
<script>
$(function () {
$('#myTab a:last').tab('show')
})
</script>
實例
下麵的實例演示了標籤頁(Tab)插件方法 .tab 的用法。在本實例中,第二個標籤頁 iOS 是啟動的:
實例
<ul id="myTab" class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">
IT研修</a>
</li>
<li><a href="#ios" data-toggle="tab">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">Java <b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">
jmeter</a>
</li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">
ejb</a>
</li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>IT研修是一個提供最新的web技術站點,本站免費提供了建站相關的技術文檔,幫助廣大web技術愛好者快速入門並建立自己的網站。線上先飛早入行——鍵盤之下,連接的是無限可能。</p>
</div>
<div class="tab-pane fade" id="ios">
<p>iOS 是一個由蘋果公司開發和發佈的手機操作系統。最初是於 2007 年首次發佈 iPhone、iPod Touch 和 Apple
TV。iOS 派生自 OS X,它們共用 Darwin 基礎。OS X 操作系統是用在蘋果電腦上,iOS 是蘋果的移動版本。</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter 是一款開源的測試軟體。它是 100% 純 Java 應用程式,用於負載和性能測試。</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>Enterprise Java Beans(EJB)是一個創建高度可擴展性和強大企業級應用程式的開發架構,部署在相容應用程式伺服器(比如 JBOSS、Web Logic 等)的 J2EE 上。
</p>
</div>
</div>
<script>
$(function () {
$('#myTab li:eq(1) a').tab('show');
});
</script>
結果如下所示:

事件
下表列出了標籤頁(Tab)插件中要用到的事件。這些事件可在函數中當鉤子使用。
| 事件 | 描述 | 實例 |
|---|---|---|
| show.bs.tab | 該事件在標籤頁顯示時觸發,但是必須在新標籤頁被顯示之前。分別使用 event.target 和 event.relatedTarget 來定位到啟動的標籤頁和前一個啟動的標籤頁。 |
$('a[data-toggle="tab"]').on('show.bs.tab', function (e) {
e.target // 啟動的標籤頁
e.relatedTarget // 前一個啟動的標籤頁
})
|
| shown.bs.tab | 該事件在標籤頁顯示時觸發,但是必須在某個標籤頁已經顯示之後。分別使用 event.target 和 event.relatedTarget 來定位到啟動的標籤頁和前一個啟動的標籤頁。 |
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
e.target // 啟動的標籤頁
e.relatedTarget // 前一個啟動的標籤頁
})
|
實例
下麵的實例演示了標籤頁(Tab)插件事件的用法。在本實例中,將顯示當前和前一個訪問過的標籤頁:
實例
<hr>
<p class="active-tab"><strong>啟動的標籤頁</strong>:<span></span></p>
<p class="previous-tab"><strong>前一個啟動的標籤頁</strong>:<span></span></p>
<hr>
<ul id="myTab" class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">
IT研修</a></li>
<li><a href="#ios" data-toggle="tab">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">
Java <b class="caret"></b></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">jmeter</a></li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">ejb</a></li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>IT研修是一個提供最新的web技術站點,本站免費提供了建站相關的技術文檔,幫助廣大web技術愛好者快速入門並建立自己的網站。線上先飛早入行——鍵盤之下,連接的是無限可能。</p>
</div>
<div class="tab-pane fade" id="ios">
<p>iOS 是一個由蘋果公司開發和發佈的手機操作系統。最初是於 2007 年首次發佈 iPhone、iPod Touch 和 Apple
TV。iOS 派生自 OS X,它們共用 Darwin 基礎。OS X 操作系統是用在蘋果電腦上,iOS 是蘋果的移動版本。</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter 是一款開源的測試軟體。它是 100% 純 Java 應用程式,用於負載和性能測試。</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>Enterprise Java Beans(EJB)是一個創建高度可擴展性和強大企業級應用程式的開發架構,部署在相容應用程式伺服器(比如 JBOSS、Web Logic 等)的 J2EE 上。
</p>
</div>
</div>
<script>
$(function(){
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
// 獲取已啟動的標籤頁的名稱
var activeTab = $(e.target).text();
// 獲取前一個啟動的標籤頁的名稱
var previousTab = $(e.relatedTarget).text();
$(".active-tab span").html(activeTab);
$(".previous-tab span").html(previousTab);
});
});
</script>
結果如下所示:

